
入力フォームを作ってみたいんだけど、どうやって作るの?



入力フォームはいろんな種類のタグを組み合わせながら作るよ!
入力項目によってタグも変わってくるから詳しく解説するね!
フォームを作る準備
<form action="送信先" method="転送方法" name="名前">入力項目</form>
| 属性 | 説明 |
|---|---|
| action | データの送信先ページを指定します。 送信先はプログラミング言語で処理するページを指定します。 |
| method | データの送信方法を指定します。get、post、putなどを入力します。 |
| name | フォームの名前を指定します。 |
フォームを作成するときは<form>タグを使います。
<form>タグはデータの送信をやり取りするためのタグになります。
入力項目は基本的にこのタグの中で使います。
<form action="sample.php" method="post" name="sample-form">
...
</form>フォームで使う入力項目



フォームの中で使う入力項目について解説するね!
テキスト入力欄
<input type="text" placeholder="入力例">
テキストを1行で入力してほしいときに使う入力項目です。
<input>タグのtype属性に「text」を指定することで表示できます。
placeholder属性を指定することで入力例を入れることができます。
<input type="text">

<input type="text" placeholder="入力サンプル">

ラジオボタン
<input type="radio">
| 属性 | 説明 |
|---|---|
| name | ラジオボタンの名前を指定します。 |
| value | ラジオボタンの値を指定します。 |
| checked | 選択済みの状態にするときに指定します。 |
ラジオボタンは単一の選択肢を選んでほしいときに使う入力項目です。
<input>タグのtype属性に「radio」を指定することで表示できます。
複数のラジオボタンのname属性に同じ名前を付けると、1つのグループとしてまとめることができます。
初期値など最初に選択しておきたいときは、checked属性を付与しておきます。
ラジオボタンは単一選択になるのでchecked属性は複数付けることはできません。
今日の天気:
<input type="radio" name="weather" value="晴れ" checked> 晴れ
<input type="radio" name="weather" value="雨"> 雨
<input type="radio" name="weather" value="曇り"> 曇り




どれか1つを選択させたいときはラジオボタンを使ってね!
チェックボックス
<input type="checkbox">
| 属性 | 説明 |
|---|---|
| name | チェックボックスの名前を指定します。 |
| value | チェックボックスの値を指定します。 |
| checked | 選択済みの状態にするときに指定します。 |
チェックボックスは複数の選択肢を選んでほしいときに使う入力項目です。
<input>タグのtype属性に「checkbox」を指定することで表示できます。
複数のcheckboxのname属性に同じ名前を付けると、1つのグループとしてまとめることができます。
初期値として最初に選択しておきたいときは、checked属性を付与しておきます。
チェックボックスは複数選択になるのでchecked属性は複数付けることができます。
好きな食べ物:
<input type="checkbox" name="food" value="ステーキ"> ステーキ
<input type="checkbox" name="food" value="焼き肉" checked> 焼き肉
<input type="checkbox" name="food" value="オムライス"> オムライス




複数選択させたいときはチェックボックスを使ってね!
送信ボタン
<input type="submit">
| 属性 | 説明 |
|---|---|
| name | 送信ボタの名前を指定します。 |
| value | 送信ボタンに表示するテキストを指定します。 |
submitボタンは入力内容を送信するものです。
<input>タグのtype属性に「submit」を指定することで表示できます。
入力した内容を送信します。<form>タグのaction属性で指定したファイルに入力内容が送信されます。
<input type="submit" value="送信する">

その他type属性の値
| 値 | 説明 | 例 |
|---|---|---|
| date | 年、月、日の日付を表示します。 対応しているブラウザであれば日付ピッカーか、数値のホイールが開きます。 | |
| file | ファイル選択欄を表示します。 accept属性の指定で、選択できるファイル形式を制限できます。 | |
| number | 数値のみの入力欄を表示します ブラウザが対応していればスピナーが表示されます。 | |
| password | 入力内容を隠す入力欄を表示します。 |
セレクトボックス
<select><option>項目名</option></select>
| 属性 | 説明 |
|---|---|
| name | セレクトボックスの名前を指定します。 |
| size | 表示する行数を指定します。 |
| multiple | 複数の選択肢を選択できるようにします。 |
| 属性 | 説明 |
|---|---|
| value | セレクトボックスの値を指定します。 |
| selected | 選択済みの状態にするときに指定します。 |
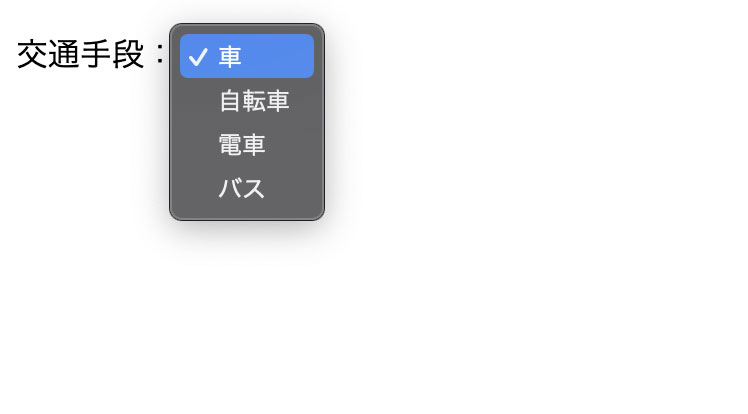
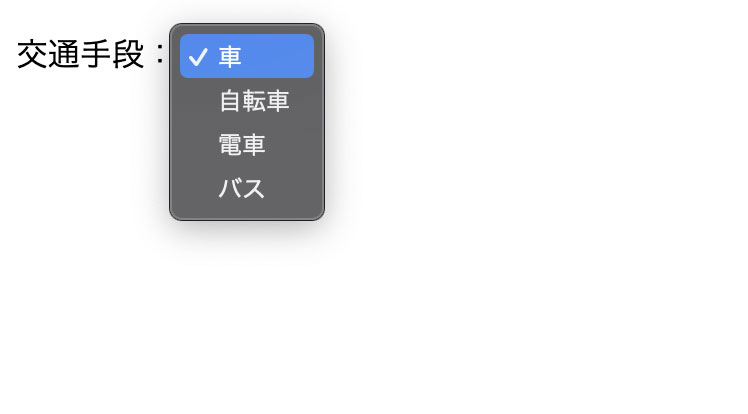
セレクトボックスは選択肢をリストで選んでほしいときに使う入力項目です。
<select>タグと<option>タグを組み合わせることで表示できます。
<select>タグの中に<option>タグを入れます。選択肢の数だけ<option>タグで項目を作ります。
交通手段:
<select>
<option value="車">車</option>
<option value="自転車">自転車</option>
<option value="電車">電車</option>
<option value="バス">バス</option>
</select>

テキストエリア
<textarea>初期値</textarea>
| 属性 | 説明 |
|---|---|
| name | テキストエリアの名前を指定します。 |
| cols | テキストエリアの高さを数値で指定します。 |
| rows | テキストエリアの幅を数値で指定します。 |
| placeholder | テキストエリアに表示する入力例を指定します。 |
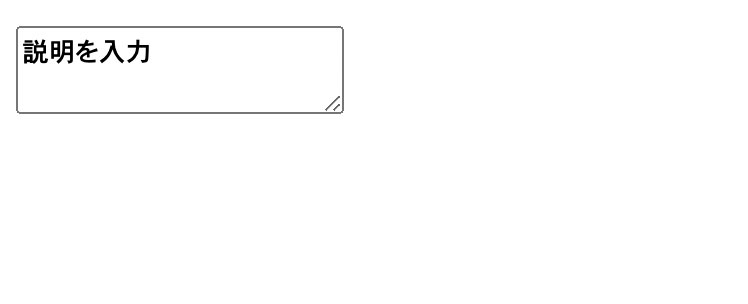
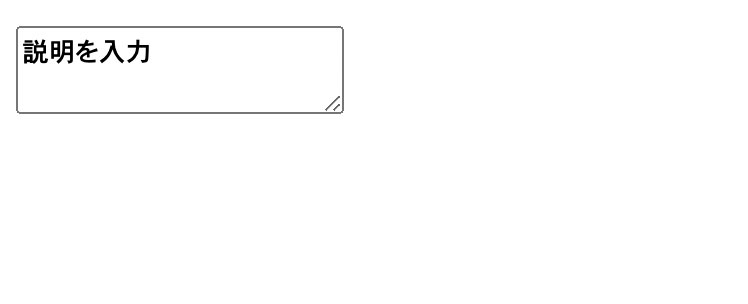
テキストエリアは複数行で入力してほしいときに使う入力項目です。
<textarea>を使うことで表示できます。
cols属性とrows属性を指定することで、テキストエリアのサイズを変更することができます。
<textarea>...</textarea>の中に入れる文字は初期値になります。不要なときは空にしても問題ありません。
<textarea name="description">説明を入力</textarea>

選択をしやすくする



ラジオボタンやチェックボックって少し選択しづらいよね。
もう少し選択しやすくする方法ってあるの?



ラベルというものを付けると選択しやすくなるよ!
<label for="入力項目のid">ラベル名</label>
<label>タグは入力項目と関連付けをすることで、ラベル名をクリックできるようになります。
ラベル名をクリックすると選択したことになるので、小さなラジオボタンやチェックボックを選択するときの操作性が上がります。
for属性に入力項目に付いているid名を指定することで関連付けができます。
id名を重複して付けることができないので注意しましょう。
<input type="radio" name="weather" value="晴れ" id="sunny">
<label for="sunny">晴れ</label>
<input type="radio" name="weather" value="雨" id="rain">
<label for="rain">雨</label>
<input type="radio" name="weather" value="曇り" id="cloudy">
<label for="cloudy">曇り</label>まとめ



今回はフォームの作り方について解説したよ!
- フォームを作成するときは<from>タグで囲む
- 1行のテキスト入力欄は<input>タグのtype属性を「text」にする
- ラジオボタンは<input>タグのtype属性を「radio」にする
- チェックボックスは<input>タグのtype属性を「checkbox」にする
- 送信ボタンは<input>タグのtype属性を「submit」にする
- セレクトボックスは<select>タグと<option>タグを使う
- 複数行のテキスト入力欄は<textarea>タグを使う



いろんな入力項目を試してみる!






