
HTMLのレイアウトや色を変えるにはどうしたらいいの?



HTML内容を装飾するためには「CSS」を使うよ!
CSSについて基本から使い方まで解説するね!
CSSとは?
CSSは「Cascading Style Sheets」の略で、HTML文章のレイアウトや内容を装飾する言語です。
CSSを使うことで、文字の大きさや色、線、余白、配置、動きなどを表現することができます。
CSSを使うことで見た目を大きく帰ることができます。
CSSを適用する方法



CSSを適用する方法は3つあるよ!
HTMLにCSSを適用する方法は大きく分けて3つあります。それぞれの方法を解説していきます。
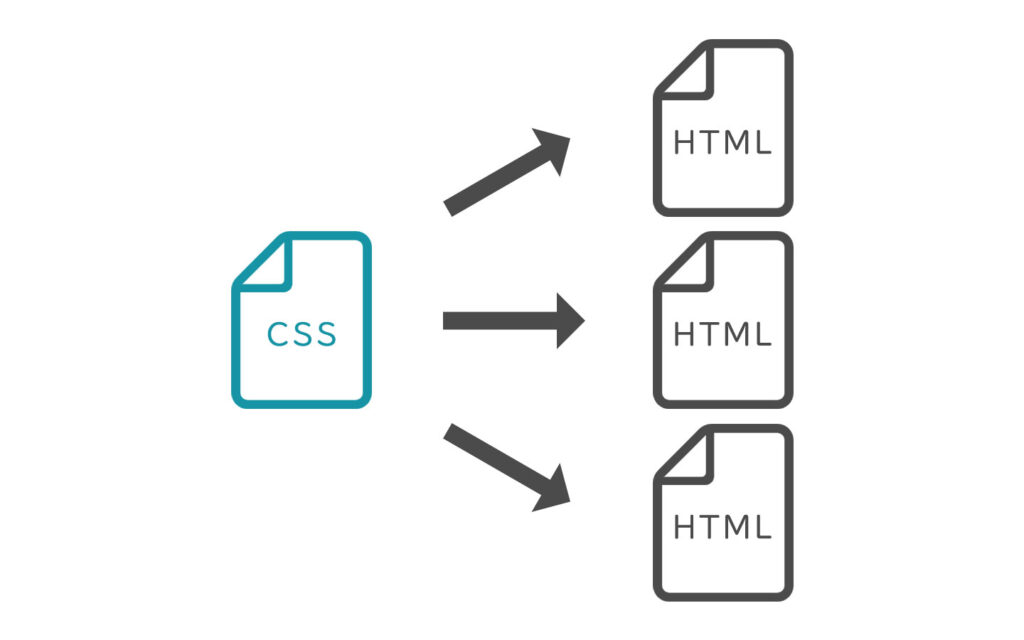
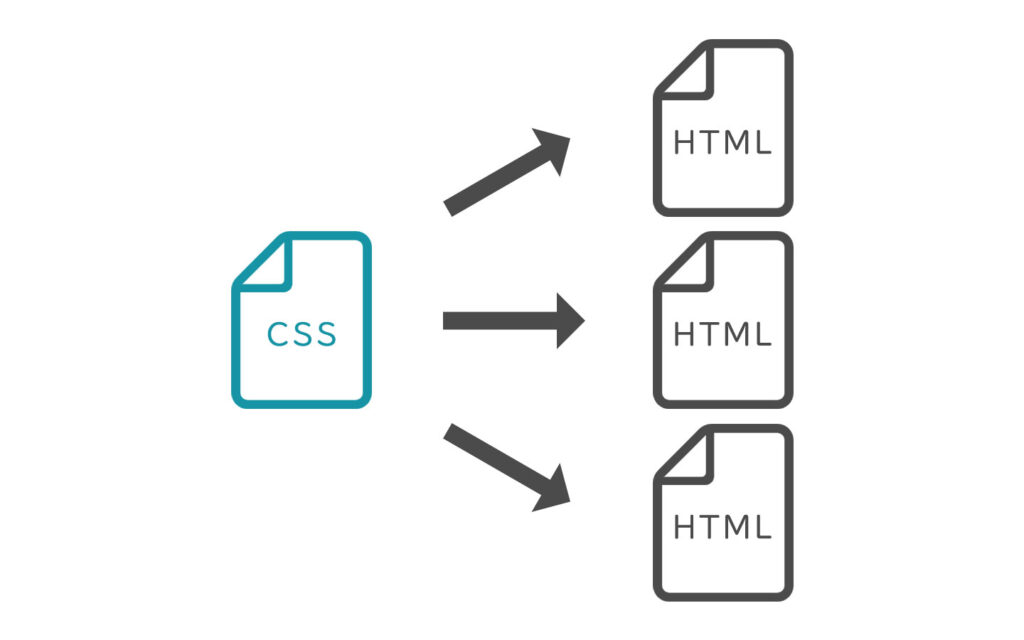
CSSファイルをHTMLファイルに読み込む方法


HTMLファイルとは別にCSSファイルを作成し、それをHTMLファイルに読み込む方法です。
この方法がCSSを適用する方法としては一般的です。
この方法にすることで1つのCSSファイルを複数のHTMLファイルに読み込ませることができるため汎用性が上がります。
また修正も容易になり管理がしやすくなるため、こちらを基本としましょう。
CSSファイルの拡張子は.cssとします。
<link rel="stylesheet" href="CSSファイル名">
HTMLファイルの<head>タグの中に<link>タグを使ってCSSファイルを指定します。
<html>
<head>
...
<link rel="stylesheet" href="style.css">
</head>
<body>
...
</body>
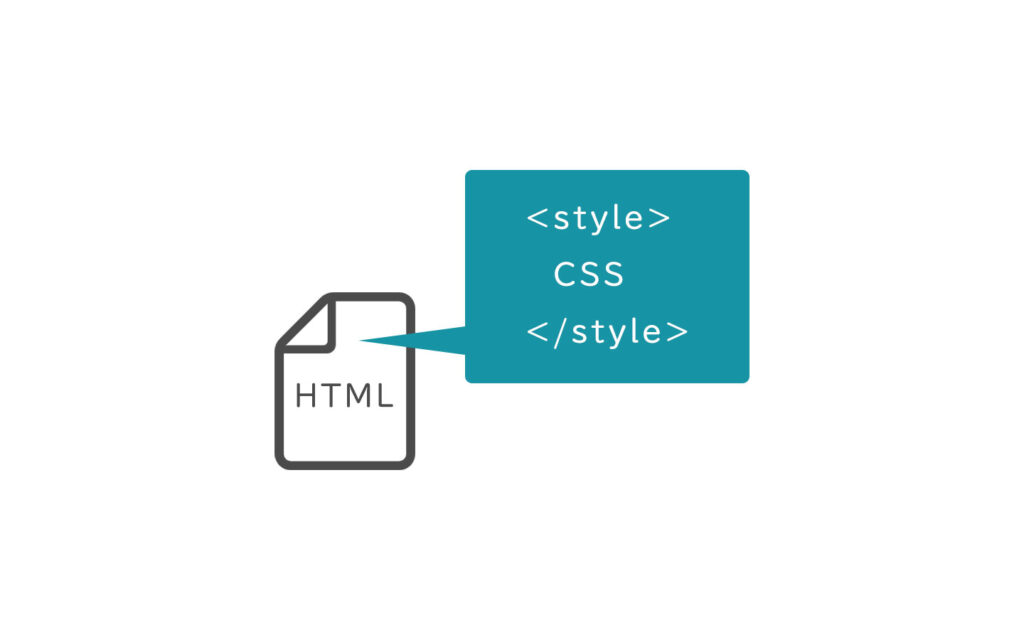
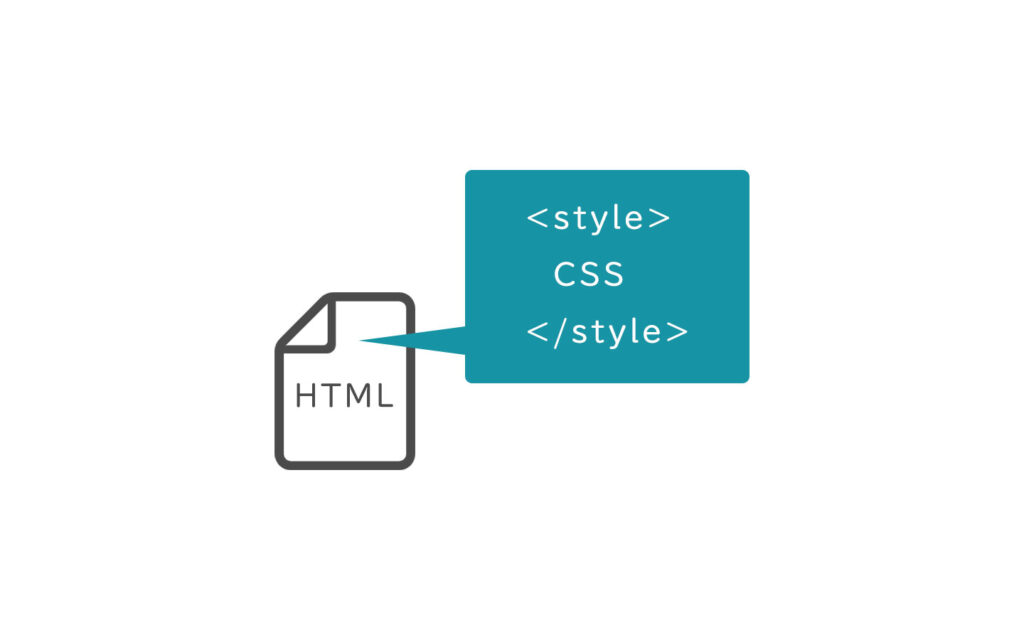
</html>HTMLファイル内に<style>タグを用いる方法


HTMLファイル内に<style>タグを用いて、その中にCSSを記述する方法です。
この方法は、記述したHTMLのみにCSSが適用されます。
特定のHTMLファイルだけにCSSを適用したいときに便利な方法です。
<style>CSSを記述</style>
HTMLファイルの<head>タグの中に<style>タグを使ってCSSを記述します。
<html>
<head>
...
<style>
h1 { color: red: }
h2 { color: blue }
</style>
</head>
<body>
...
</body>
</html>HTMLファイル内のタグに直接CSSを記述する方法


HTMLファイル内のタグに直接CSSを記述する方法です。
タグに直接指定するため、指定されたタグのみにCSSが適用されます。
手軽にCSSを適用させることができますが、使いすぎると管理が難しくなるので、使う頻度には気を付けましょう。
<タグ名 style="CSSを記述">
タグの中にstyle属性を指定してCSSを記述します。
<html>
<head>
...
</head>
<body>
<h1 style="color: red;">見出しサンプル</h1>
</body>
</html>


特に理由がなければCSSファイルを作成して
HTMLファイルに読み込ませてね!



CSSファイルを作成するのを基本とするね!
基本の書き方
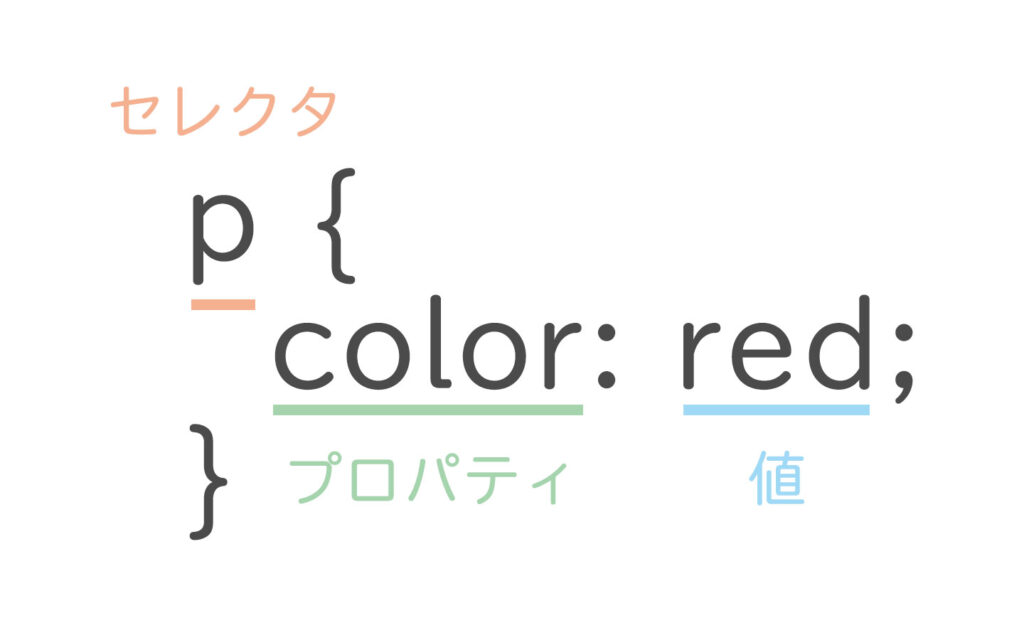
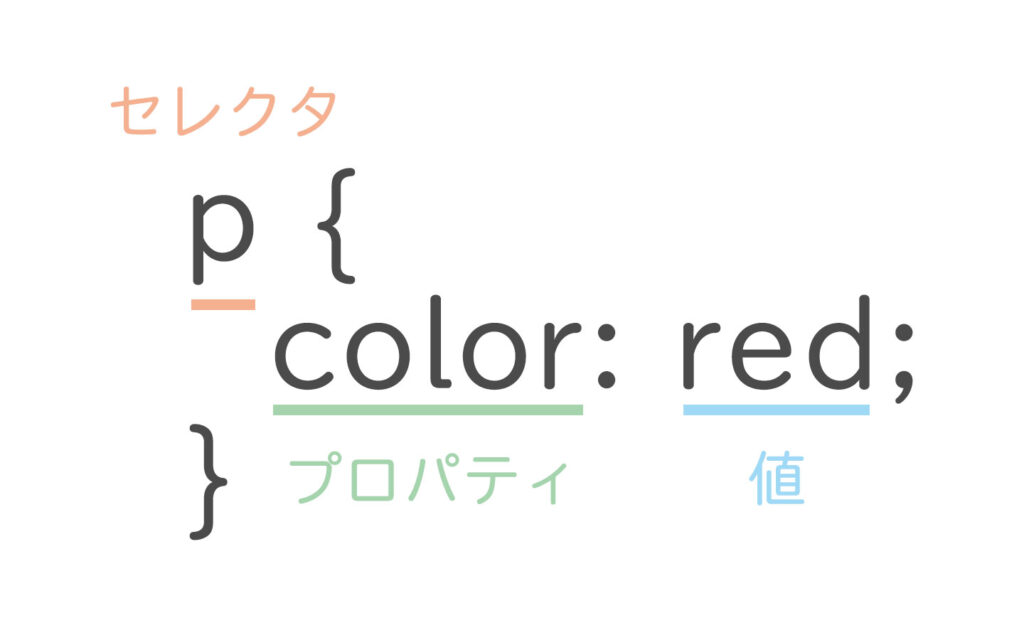
CSSは「セレクタ」、「プロパティ」、「値」の3つの情報を組み合わせて、
「どの部分を・何を・どう変えるか」を指定します。


セレクタ
p {
color: red;
}セレクタは「どの部分を」装飾するかを指定します。
ここにはタグの名前やclass名、id名を指定します。
例えばこのセレクタの部分に「p」を指定すると<p>タグに装飾が適用されることになります。
プロパティ
p {
color: red;
}プロパティはセレクタで指定された部分の「何を」変えるのかを指定します。
色を変えるのか、サイズを変えるのか、線を引くのか、余白入れるのかなどを指定します。
例えばプロパティにcolorと指定することで文字色を変えることができます。
プロパティには多くの種類があるので一気に覚えようとせず、少しずつよく使うものから覚えるようにしましょう。
値
p {
color: red;
}値には見た目を「どう変えるか」を指定します。
例えば文字色を変えるとき、「何の色に変えるか」を指定します。
赤色であればred、青色であればblueを指定します。
波括弧で囲む
p {
color: red;
}プロパティと値は波括弧({})で囲みます。
セレクタは何も囲まずに波括弧の先頭に記述します。
コロンで繋ぐ
p {
color: red;
}プロパティと値はセットで指定します。
それぞれ単独で使われることはありません。
プロパティの後ろに:を指定し、その次に値を指定します。
セミコロンで区切る
p {
color: red;
width: 100px;
}プロパティをセミコロン;で区切ることで、複数のプロパティを指定することができます。
セミコロンを付け忘れるとエラーになるので注意しましょう。
セレクタの基本的な使い方
セレクタは「どの部分を」装飾するかを指定するものでした。
この「どの部分」かを指定する書き方には様々な方法があります。
基本的なセレクタの使い方について解説していきます。
タグ名で指定
タグ名 { ... }
タグ名をセレクタに指定することで、指定されたタグに対して装飾が適用されます。
p { ... }やdiv { ... }などのようにタグ名をセレクタとします。
p {
color: red;
}<div class="tag-name-sample">
<h1>見出し</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>見出し
段落1
段落2
段落3
class名で指定
.class名 { ... }
タグにclass名を付けることで、そのclass名に対して装飾を適用させることができます。
class名は複数のタグで指定することができます。
HTMLでクラス名を指定する方法は<タグ名 class="class名">のように、タグの中にclass属性で指定します。
CSSでclass名でセレクタを指定するときは.class名 { ... }のように、クラス名の前に「ドット(.)」を付けます。
.color-red {
color: red;
}<div class="class-sample">
<h1>見出し</h1>
<p class="color-red">段落1</p>
<p class="color-red">段落2</p>
<p>段落3</p>
</div>見出し
段落1
段落2
段落3
id名で指定
#id { ... }
タグにid名を付けることで、そのid名に対して装飾を適用させることができます。
HTMLでid名を指定する方法は<タグ名 id="id名">のように、タグの中にid属性で指定します。
CSSでid名でセレクタを指定するときは#id名 { ... }のように、id名の前に「シャープ(#)」を付けます。
id名はHTMLファイル内で同じ名前を付けることができません。
必ず一意となるid名にするのがルールです。
#color-red1 {
color: red;
}<div class="id-sample">
<h1>見出し</h1>
<p id="color-red1">段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>見出し
段落1
段落2
段落3
複数のセレクタを指定
p, h1, ... { ... }
装飾を複数のタグやclass、idに指定することができます。
タグ名やclass名、id名を「カンマ(,)」で区切って並べることで、複数のセレクタに同じ装飾を適用させることができます。
セレクタの数に制限はありません。
複数のセレクタをまとめて変更することができるため、変更があったときの手間が少なくなります。
p, .color-red {
color: red;
}<div class="comma-sample">
<h1 class="color-red">見出し</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>見出し
段落1
段落2
段落3
子孫セレクタで指定(下の階層のセレクタを絞り込む)
div p { ... }
特定の階層に絞って装飾を適用したいときは、〇〇タグの下の階層にある〇〇タグに装飾を適用するというような指定をします。
セレクタを「半角スペース」を挟んで並べて指定します。
左から右へ順にセレクタの階層が深くなっていくように指定します。
指定したタグ名やclass名、id名がどんどん絞られていき、絞り込まれたセレクタに対して装飾が適用されます。
div p span {
color: red;
}<div class="space-sample">
<h1>見出し</h1>
<p>段落<span>1</span></p>
<p>段落2</p>
<p>段落3</p>
</div>見出し
段落1
段落2
段落3
子セレクタで指定
p > span { ... }
直下にある階層の子要素に対して装飾を適用させることができます。
タグ名やclass名、id名を「大なり(>)」 を繋げて並べることで、セレクタの子要素に対して装飾が適用されます。
.tag-name-sample6 > p {
color: red;
}<div class="greater-than-sample">
<h1>見出し</h1>
<p>段落1</p>
<div>
<p>段落2</p>
<p>段落3</p>
</div>
</div>見出し
段落1
段落2
段落3
隣接セレクタで指定
div + p { ... }
直後に隣接している要素に対して装飾を適用させることができます。
タグ名やclass名、id名を「プラス(+)」で繋げて並べることで、隣接するセレクタに対して装飾が適用されます。
h1 + p {
color: red;
}<div class="plus-sample">
<h1>見出し</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>見出し
段落1
段落2
段落3
擬似クラスで指定
擬似クラスは指定された要素が特定の状態のときに装飾を適用させることができます。
よく使う擬似クラスについて紹介します。
| 書式 | 説明 | 例 |
|---|---|---|
要素名:link | 未選択のリンク | a:link { color: red; } |
要素名:visited | 選択済みのリンク | a:visited { color: red; } |
要素名:hover | 要素にカーソルが乗っているとき | a:hover { color: red; } |
要素名:first-child | 要素内の最初の子要素 | p:first-child { color: red; } |
要素名:last-child | 要素内の最後の子要素 | p:last-child { color: red; } |
要素名:nth-child(n) | 要素内のn番目の子要素 | p:nth-child(2) { color: red; } |
a:link {
color: red;
}<div class="link-sample">
<a href="">リンク</a>
</div>a:visited {
color: red;
}<div class="visited-sample">
<a href="">リンク</a>
</div>a:hover {
color: red;
}<div class="hover-sample">
<a href="">リンク</a>
</div>p:first-child {
color: red;
}<div class="first-child-sample">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>段落1
段落2
段落3
p:last-child {
color: red;
}<div class="last-child-sample">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>段落1
段落2
段落3
p:nth-child(2) {
color: red;
}<div class="nth-child-sample">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>段落1
段落2
段落3
:nth-child(2)- 任意の数字(2番目)の要素に適用
:nth-child(2n)- 任意の数字ずつ(2つずつ)の要素に適用
:nth-child(even)- 偶数の順番の要素に適用
:nth-child(odd)- 奇数の順番の要素に適用
疑似要素
疑似要素はHTML上で指定されていない範囲や存在していない要素に対して装飾を適用させることができます。
| 書式 | 説明 | 例 |
|---|---|---|
要素名::before | 要素の直前 | p::before { content:"前に追加"; color: red; } |
要素名::after | 要素の直後 | p::after { content:"後に追加"; color: red; } |
要素名::first-letter | 要素の最初の文字 | p::first-letter { color: red; } |
要素名::first-line | 要素の最初の行 | p::first-line { color: red; } |
.before-sample::before {
content: "前に追加";
color: red;
}<div>
<p>段落1</p>
<p class="before-sample">段落2</p>
<p>段落3</p>
</div>段落1
段落2
段落3
.before-sample::after {
content: "後に追加";
color: red;
}<div>
<p>段落1</p>
<p class="after-sample">段落2</p>
<p>段落3</p>
</div>段落1
段落2
段落3
.first-letter-sample::first-letter {
color: red;
}<div>
<p class="first-letter-sample">段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>段落1
段落2
段落3
.first-line-sample::first-line {
color: red;
}<div class="first-line-sample">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>段落1
段落2
段落3
プロパティと値の基本的な使い方
プロパティと値はセットで使います。
プロパティには、それぞれ指定できる値が決まっています。
色を扱うプロパティでは色の値を、サイズを扱うプロパティではサイズの値を指定します。
色を変える
文字色を変えるときはプロパティにcolor、背景色を変えるときはプロパティにbackground-colorを指定します。
セレクタ { color: red; }セレクタ { background-color: red; }値には色を表す値を指定します。
値の指定にはいくつか方法があるので紹介します。
| 指定方法 | 説明 | 例 |
|---|---|---|
| カラーネーム | 色の名前で指定します。 分かりやすい指定方法ですが、 色の種類が限られているので、 細かい色を指定することができません。 | color: red |
| カラーコード | 16進数のコードで指定します。 「00~FF」までの数値を使って表します。 色を表現する幅が広いので、よく使われる指定方法です。 | color: #1794a5 |
| RGB | 赤、緑、青の度合いを数値で指定します。 | color: rgb(23, 148, 165) |
| RGBA | 赤、緑、青に加えて透明度を指定することができます。 | color: rgba(23, 148, 165, 0.3) |
サイズを変える
文字の大きさを変えるときはプロパティにfont-size、縦幅を変えるときはプロパティにheight、横幅を変えるときはwidthを指定します。
セレクタ { font-size: 18px; }セレクタ { height: 200px; }セレクタ { width: 200px; }値にはサイズを表す値を指定します。
値の指定にはいくつか方法があるので紹介します。
| 指定方法 | 説明 | 例 |
|---|---|---|
| px | サイズを絶対値で指定します。 | セレクタ: 10px |
| % | サイズを相対値で指定します。 親要素を基準とした割合でサイズを指定できます。 | セレクタ: 50% |
| em | サイズを相対値で指定します。 親要素のfont-sizeを基準としてサイズが決まります。 親要素の文字サイズが20pxのとき、 子要素の文字サイズを0.5emで指定すると、 10pxと指定したときと同じになります。 親要素と同じサイズにしたい場合は1emと指定します。 | セレクタ: 0.5em |
| rem | サイズを相対値で指定します。 ルート要素であるhtmlタグに指定されている、 font-sizeを基準としてサイズが決まります。 ルート要素の文字サイズが10pxのとき、 1remは10pxと同じになります。 | セレクタ: 1rem |
絶対値とは必ず指定した値になる指定方法です。
他の要素のサイズに左右されないので、10pxと指定したら必ず文字サイズは10pxとなります。
相対値とは他の要素の状態によって値が変わる指定方法です。
他の要素のサイズの状態によって値が決まるので、影響される要素のサイズが100pxだったとき、50%を指定すると50pxとなります。
文字を揃える
初期状態では文字は左寄せで表示されますが、中央寄せや右寄せにすることができます。
文字を揃えるためにはプロパティにtext-alignを指定します。
セレクタ { text-align: center; }| 指定方法 | 説明 | 例 |
|---|---|---|
| left | 左寄せにします。 初期状態は左寄せです。 | text-align: left |
| center | 中央寄せにします。 | text-align: center |
| right | 右寄せにします。 | text-align: right |
線を引く
線を引くときはborderプロパティを指定します。
セレクタ { border: 線の太さ 種類 色; }値には「線の太さ」と「線の種類」、「線の色」の3つをスペースで区切って指定します。。
- 実線
solid
- 点線
dotted
- 破線
dashed
- 二重線
double
.solid { border: 3px solid black; }
.dotted { border: 3px dotted black; }
.dashed { border: 3px dashed black; }
.double { border: 3px double black; }<div class="border-sample">
<p class="solid">3px solid black</p>
<p class="dotted">3px dotted 2px black</p>
<p class="dashed">3px dashed black</p>
<p class="double">3px double black</p>
</div>3px solid black
3px dotted 2px black
3px dashed black
3px double black
まとめ



CSSの基本について解説したよ!
- CSSとはレイアウトや内容を装飾する言語
- HTMLにCSSを適用する方法は大きく分けて3つある
- CSSは「セレクタ」、「プロパティ」、「値」の3つの情報を組み合わせる
- セレクタは複数の指定方法がある
- プロパティと値はセットで使う



CSSを使っていろんな装飾をしてみる!






