
表はどうやって作るの?



表は複数のタグを組み合わせて作っていくよ!
少し複雑な作りだけど丁寧に表の作り方について解説していくね!
表の基本



まずは表を作るときに必要なタグを解説するね!
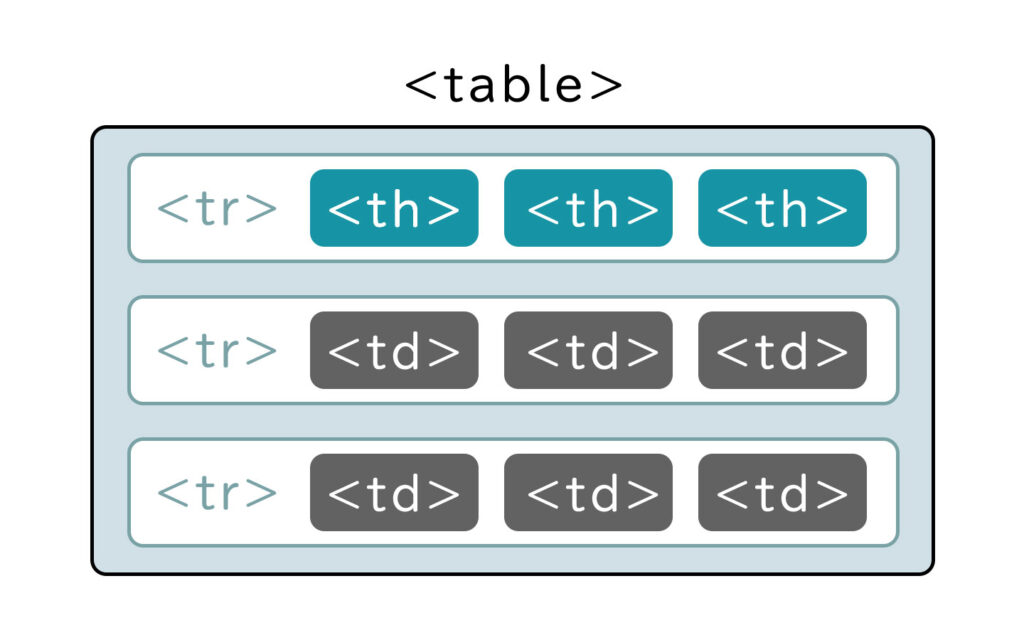
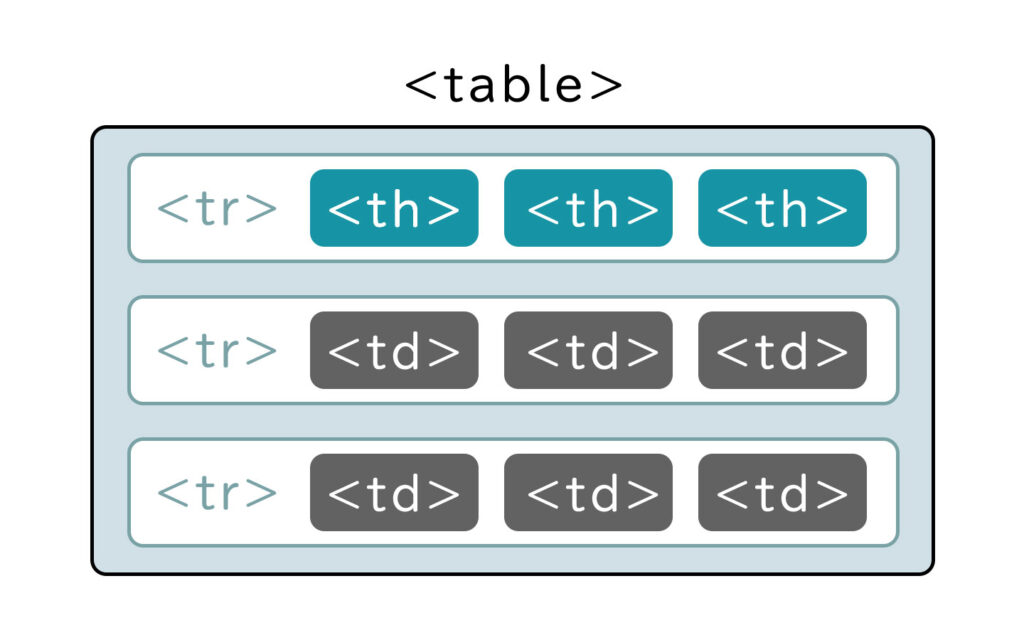
表は主に4つのタグで構成されています。4つのタグを組み合わせて表を作っていきます。
| タグ | 説明 |
|---|---|
| <table> | 表を表す最上階のタグになります。表全体を囲みます。 |
| <tr> | 表の行を表します。<table>タグの中で使います。 (Table Rowの略) |
| <th> | 表の見出しを表します。<tr>タグの中で使い、<th>タグの数が増えるほど列が増えます。 (Table Headerの略) |
| <td> | 表の本文データを表します。<tr>タグの中で使い、<td>タグの数が増えるほど列が増えます。 (Table Dataの略) |


<table>タグの中に表示したい行の数だけ<tr>タグを記述します。
行の中で<th>タグや<td>タグを記述すると、その数だけセルが増えて列が増えます。
<table>タグの中で使える表をグループ化するタグ
表のデータをグループ化するタグがあります。
これはCSSを使うようになると便利なタグですが、CSSを使わなければこのタグを使っても見た目には影響しません。
| タグ | 説明 |
|---|---|
| <thead> | 表の見出しをグループ化するタグです。 <table>タグの中で使い、<tr>タグと<th>、<td>タグを入れて使います。 |
| <tbody> | 表の本文のデータをグループ化するタグです。 <table>タグの中で使い、<tr>タグと<th>、<td>タグを入れて使います |
| <tfoot> | 表の最下部のデータをグループ化するタグです。 <table>タグの中で使い、<tr>タグと<th>、<td>タグを入れて使います |



たくさんタグがあるんだね!セットで覚えなきゃ!
表を表示してみよう
<table><tr><td></td></tr></table>
表は<table>タグ、<tr>タグ、<th>タグ、<td>タグを組み合わせて作ります。
タグの階層に気を付けて組み立てましょう。
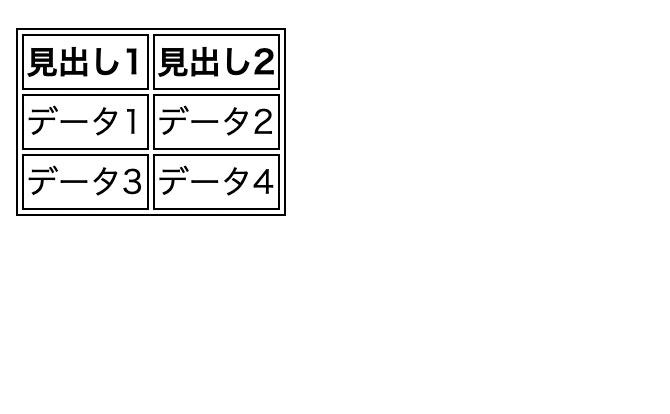
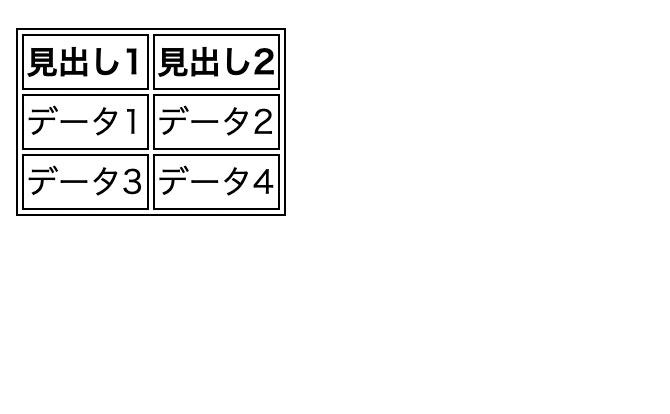
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>table, th, td {
border: 1px solid #000000;
}

セルを結合する方法



セルは結合することもできるよ!
横をつなげる
<td colspan="横につなげるセルの数"></td>
表のセルを横につなげるときは、<th>タグ、<td>タグにcolspan属性を付けます。
colspan属性の値には繋げたいセルの数を指定します。
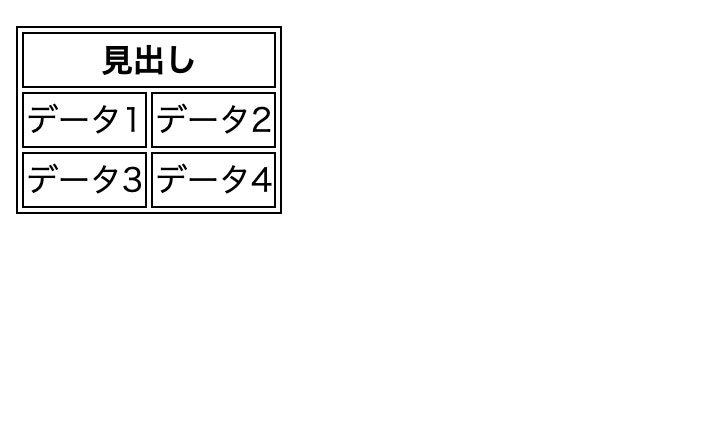
<table>
<tr>
<th colspan="2">見出し</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>

縦をつなげる
<td rowspan="縦につなげるセルの数"></td>
表のセルを縦につなげるときは、<th>タグ、<td>タグにrowpan属性を付けます。
colspan属性と同様にrowspan属性の値にもつなげたいセルの数を指定します。
縦につなげるときは次の<tr>タグの中にある<td>タグとつながります。
つながるセルは記述しないため最初は少しイメージがしづらいので実際に記述しながら確認してみましょう。
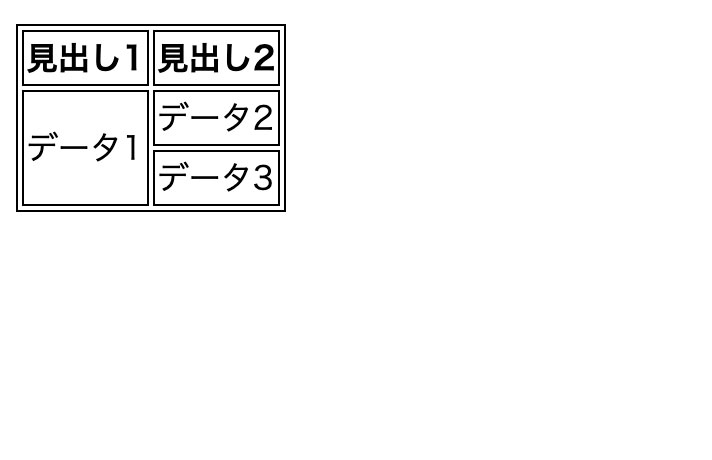
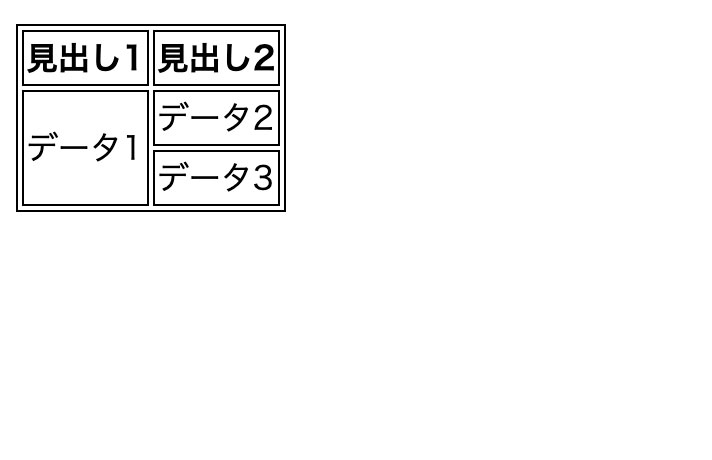
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td rowspan="2">データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
</tr>
</table>

表をグループ化するタグ



表のセルをグルーピングするタグについて解説するね!
表をグループ化するタグとして<thead>タグ、<tbody>タグ、<tfoot>タグがあります。
CSSを使わなければ特に不要で、記述したとしても見た目は変わりません
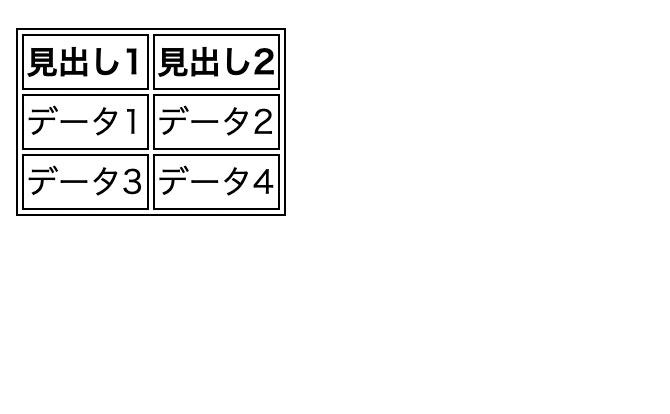
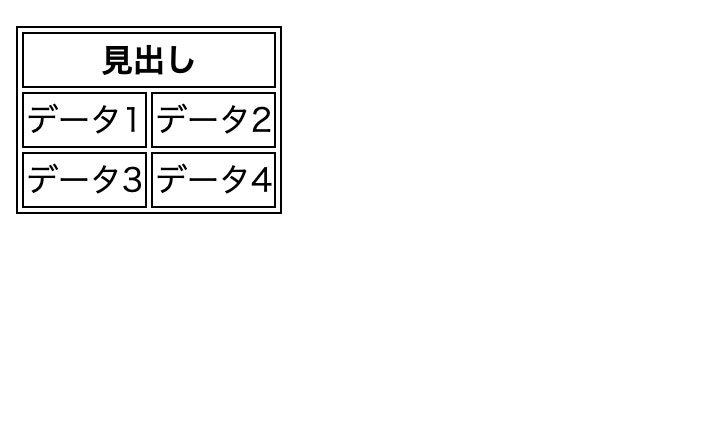
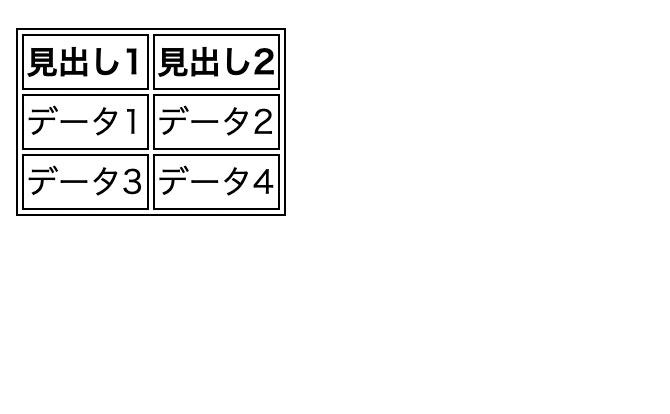
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</tbody>
<thoot>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</thoot>
</table>

まとめ



少し複雑な組み方もあったけどまとめるね!
- 表は基本的に<table>タグ、<tr>タグ、<th>タグ、<td>を組み合わせて作成する
- <tr>タグは行を表す
- <th>タグは見出しを表す
- <th>タグはデータを表す
- 横につなげるときはcolspan属性を使う
- 縦につなげるときはrowspan属性を使う
- <thead>タグ、<tbody>タグ、<tfoot>タグを使うとグループ化ができる



表はいろんな組み方ができることが分かったよ!
試してみる!






