
タグを使ってみたいんだけど、まずはどのタグを使ってみたらいいかな?



HTMLでよく使うタグがあるから、
今回はそのタグについて解説していくね!
見出しを表示してみよう!
<h1>見出し</h1>
見出しを表示するときは<h1>タグを使います。<h6>までの6種類があります。
<h1>が一番大きな文字の見出しになっていて、「h◯」の後の数字が大きくなるほど文字が小さい見出しになります。
<h1>1番大きな見出し</h1>
<h2>2番目に大きな見出し</h2>
<h3>3番目に大きな見出し</h3>
<h4>4番目に大きな見出し</h4>
<h5>5番目に大きな見出し</h5>
<h6>6番目に大きな見出し</h6>




<h◯>タグを使うと大きさが違う見出しが作れるね!
文章を表示してみよう!
<p>文章</p>
文章の段落を表示するときは<p>タグを使います。
<p>タグで囲まれた文章は段落になり、段落ごとに改行して表示されます。
<p>テキスト1</p>
<p>テキスト2</p>




段落をつけて文章を書きたいことがよくあるから使おうっと!
画像を表示してみよう!
<img src="画像ファイルのパス" alt="代替テキスト">
画像を表示するときは<img>タグを使います。src属性に表示したい画像のパスを指定します。
<img>タグは終了タグがないので注意しましょう。
alt属性は画像が正しく表示されないときの、代替テキストになるため忘れずに設定しておきましょう。
<img src="car.jpg" alt="車の画像">






画像が読み込めないときに何の画像か分かるように
alt属性の設定は必須だね!
パスの指定方法



パスの指定方法について解説するよ!
パスの指定には絶対パスと相対パスの2つがあるよ。
ファイルを指定するときは相対パスを使うことが多いよ!
絶対パス
絶対パスはルートと呼ばれる最上位のディレクトリから目的地のファイルを指定する方法になります。
相対パス
相対パスは現在作業しているディレクトリから目的地のファイルを指定する方法になります。
ディレクトリとは?
ディレクトリとはファイルを保管する場所の総称でフォルダと同じ意味合いになります。
基本の記号
パスを指定するときには専用の記号を使います。
パス指定のための記号について解説します。
| 記号 | 名前 | 説明 |
|---|---|---|
| / | ルートディレクトリ | 最上階のディレクトリを表します。 |
| ./ | カレントディレクトリ | 現在作業しているディレクトリを表します。 |
| ../ | 親ディレクトリ | 1つ上の階層のディレクトリを表します。 |



パスを指定するだけでもこれだけの基礎知識が必要なんだね。



少し覚えることもあるけど、1回覚えたらずっと使える知識になるよ!
絶対パスと相対パスの指定方法について詳しく解説するね!
ちなみにファイルを指定するときは相対パスを使うことが多いよ。
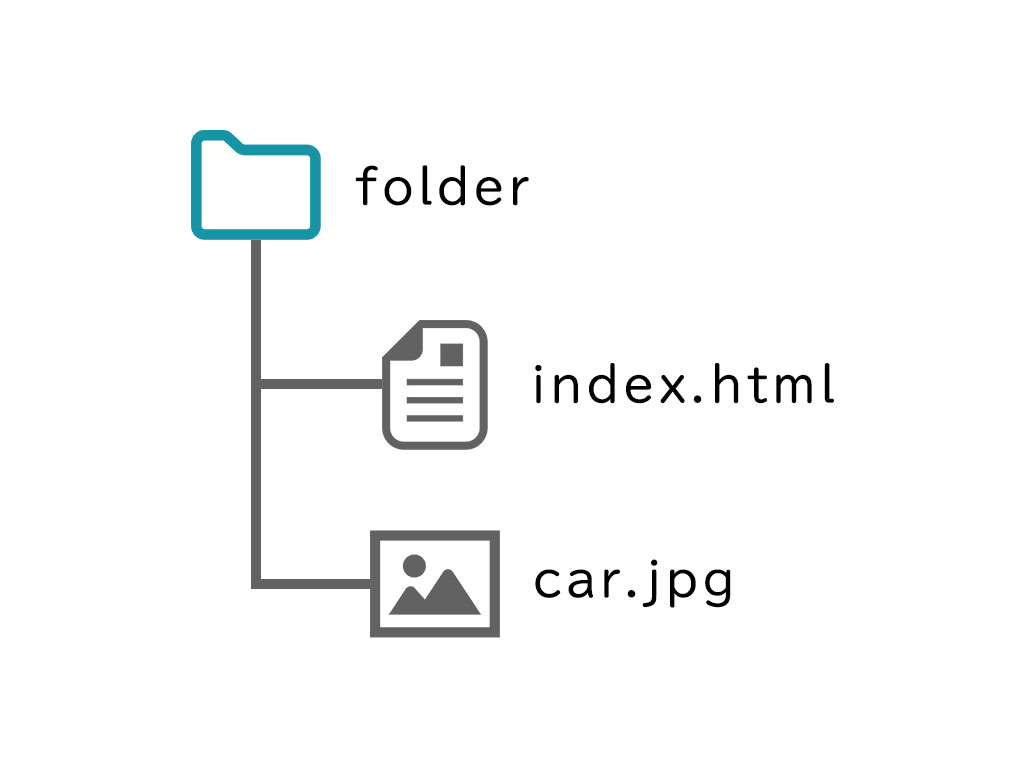
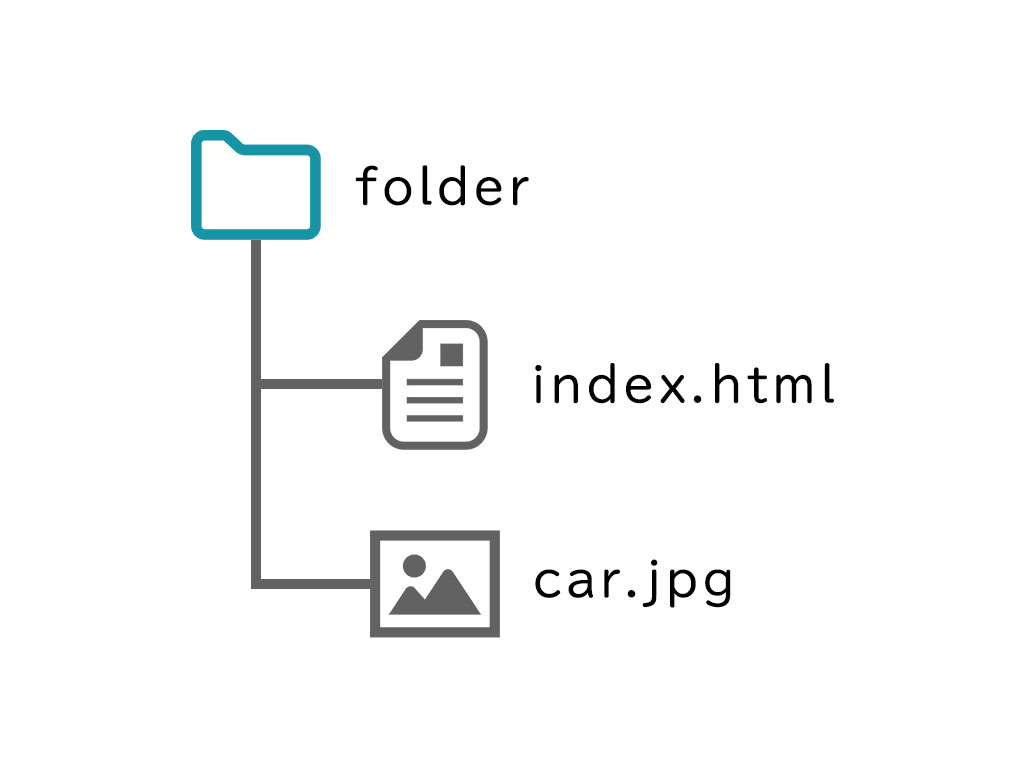
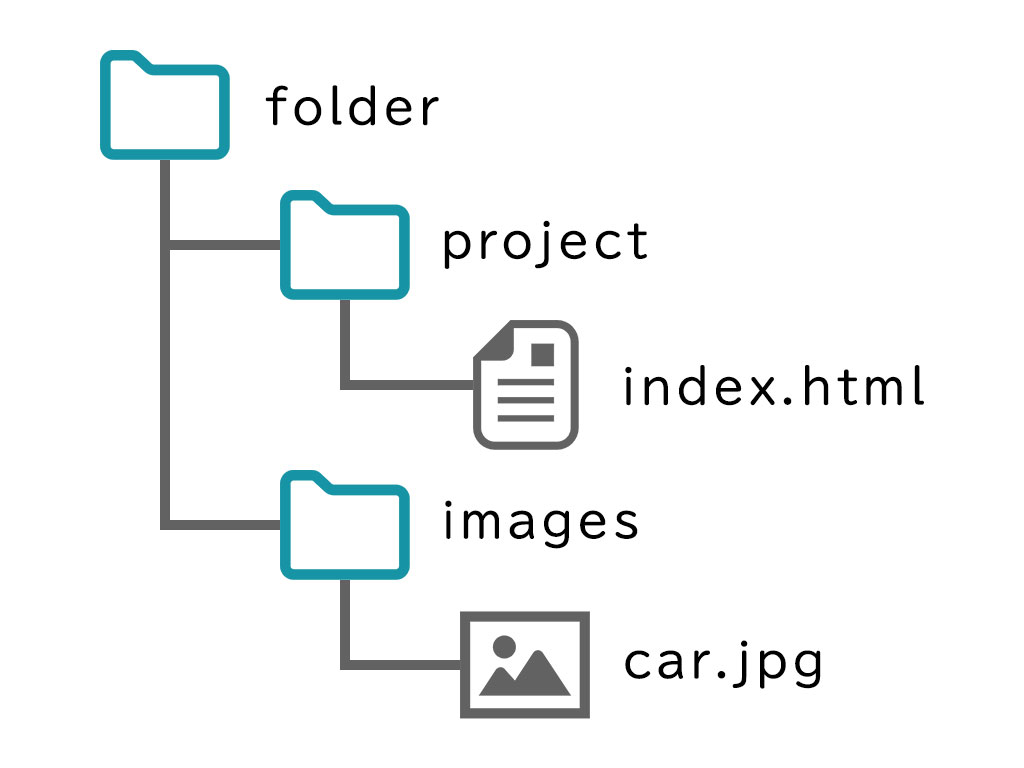
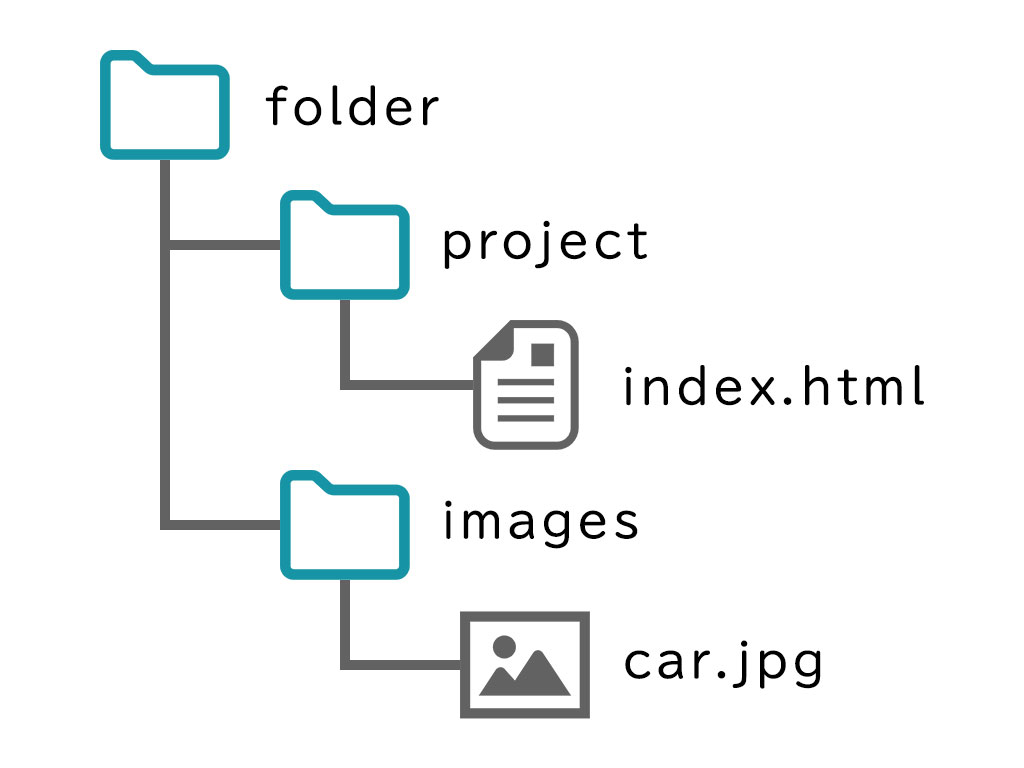
同じ階層にあるファイルを指定するとき


src="/folder/car.jpg"
src="./car.jpg"
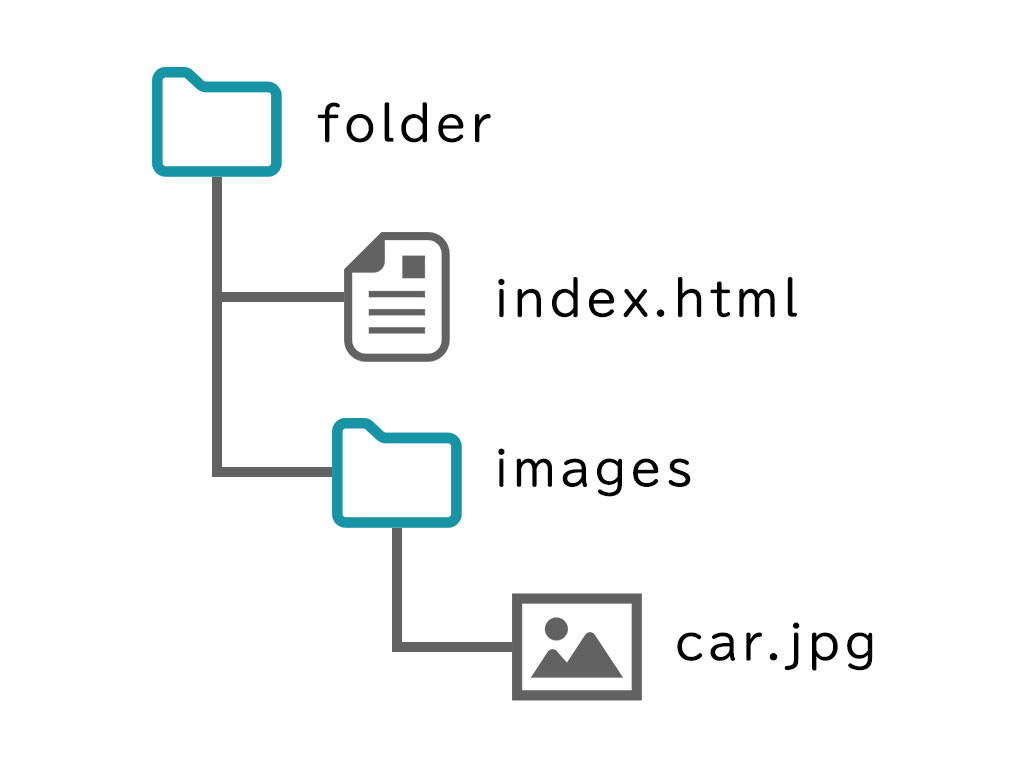
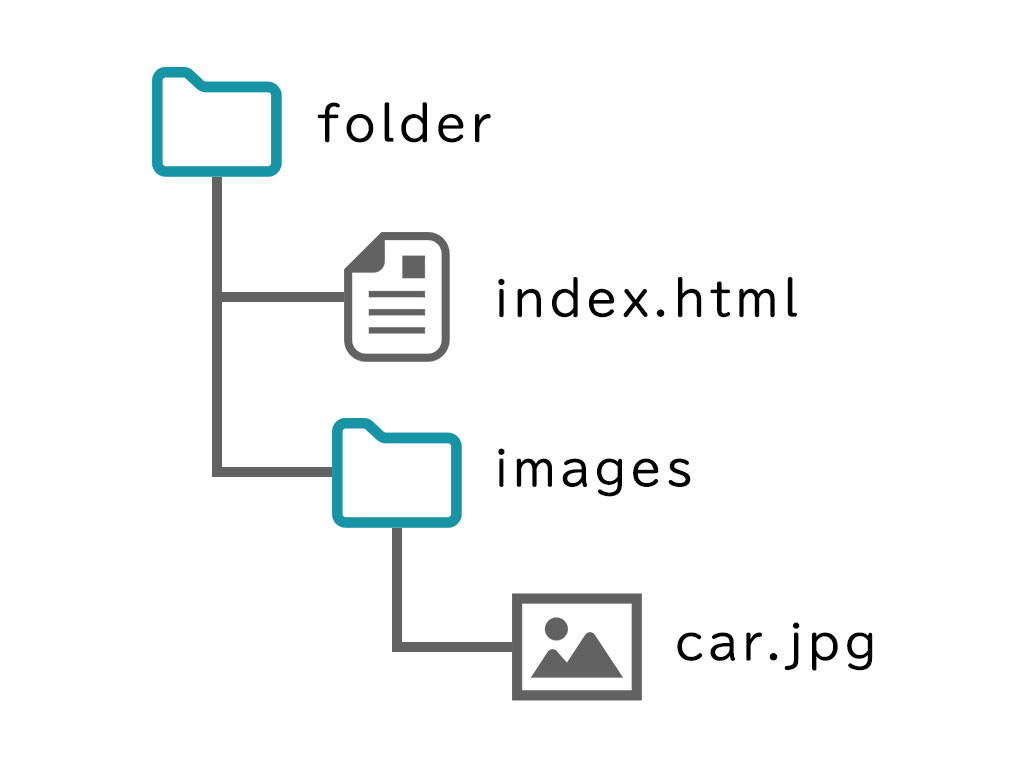
同じ階層にあるフォルダ内のファイルを指定するとき


src="/folder/images/car.jpg"
src="./images/car.jpg"
上の階層のフォルダ内のファイルを指定するとき


src="/folder/images/car.jpg"
src="../images/car.jpg"



ファイルの指定方法は階層をイメージすると分かりやすいね!
リンクを表示してみよう!
<a href="リンク先">表示文字</a>
リンクを表示するときは<a>タグを使います。リンク先はhref属性で指定します。
画面に表示する文字は<a>と</a>タグの中に記述します。
<a href="./home.html">ホーム</a>へ移動する

別のWebサイトへ移動



別のWebサイトへ移動することもできて、href属性にURLを指定するよ。
<a href="https://www.yahoo.co.jp/">Yahoo!</a>別タブでページを開く



別タブでページを開きたいときはtarget属性を指定して、
値を「_blank」にするよ。
<a href="https://www.yahoo.co.jp/" target="_blank">Yahoo!</a>


<a>タグって奥が深いね。
リストを表示してみよう!
<ul><li>リスト名</li></ul>
黒丸の付いた箇条書きリストを表示するときは<ul>タグと<li>タグを使います。
これは2つで1セットで使うので覚えておきましょう。
<ul>
<li>晴れ</li>
<li>雨</li>
<li>曇り</li>
<ul>




番号が付いた箇条書きリストは<ol>タグと<li>タグを使って表すよ!
<ol>
<li>晴れ</li>
<li>雨</li>
<li>曇り</li>
<ol>




タグは2セットで覚えなきゃだね!
まとめ



今回はよく使うHTMLのタグについて解説したよ!
- <h1>タグは見出しを表示するタグ
- <p>タグは文章の段落を表示すタグ
- <img>タグは画像を表示するタグ
- <a>タグはリンクを表示するタグ
- <ul>タグと<li>タグは箇条書きリストを表示するタグ



よく使うタグの使い方が分かったよ!
他にもいろんなタグを知りたいな!






