
Webページを作りたいんだけど最初に何を用意したらいいのかな?



基本的には「テキストエディタ」と「ブラウザ」があれば始められるよ!
インストールの方法までしっかりと丁寧に解説するね!
必要なツール
WebページはHTMLやCSSを記述して作成していきます。
HTMLやCSSのファイルを作成して内容を記述をするための「テキストエディタ」と作成したページを確認するための「ブラウザ」を準備します。
- テキストエディタ
- ブラウザ
テキストエディタ
テキストエディタとは文字や記号などのテキストを作成したり編集したりするソフトウェアです。
テキスト(文字)をエディタ(編集)するという名前そのままの機能を持ったソフトウェアです。
HTMLファイルやCSSファイルの内容の作成や編集などは、このテキストエディタを使って行います。
Macでは「テキストエディット」、Windowsでは「メモ帳」といったテキストエディタが標準でインストールされています。
テキストエディタにも種類がたくさんありますが、ソースコードを記述することに特化したテキストエディタを選びます。
おすすめのテキストエディタ
おすすめは、使いやすくて拡張機能が豊富な「Visual Studio Code(VS Code)」というテキストエディタです。
ソースコードを記述するときに手助けをしてくれる便利な拡張機能が豊富にあります。
使いやすいためコーダーやプログラマーが好んで使っているエディタになります。
Mac、Windowsどちらでも利用できるので、特にこだわりがなければこちらのエディタをインストールしましょう。
テキストエディタをインストールする方法
おすすめである「Visual Studio Code(VS Code)」をインストールする方法を解説します。


英語のページになりますが、ダウンロード自体は簡単ですので安心して進めてください。
使っているパソコンの種類とOSに合っているものをダウンロードします。
ダウンロードしたファイルをクリックするとインストーラーが起動します。
基本的にはデフォルトの設定で問題ないので「次へ」ボタンをクリックして最後まで進めていきます。
最後まで進めるとインストールが完了しテキストエディタを使えるようになります。
日本語対応にする



ダウンロードしたんだけど英語表示になっているよ・・
日本語にできないの?
最初は英語表記になってしまいます。
日本語表示にするには専用の拡張機能をインストールする必要があります。
手順は簡単なので以下手順でインストールしてみてください。
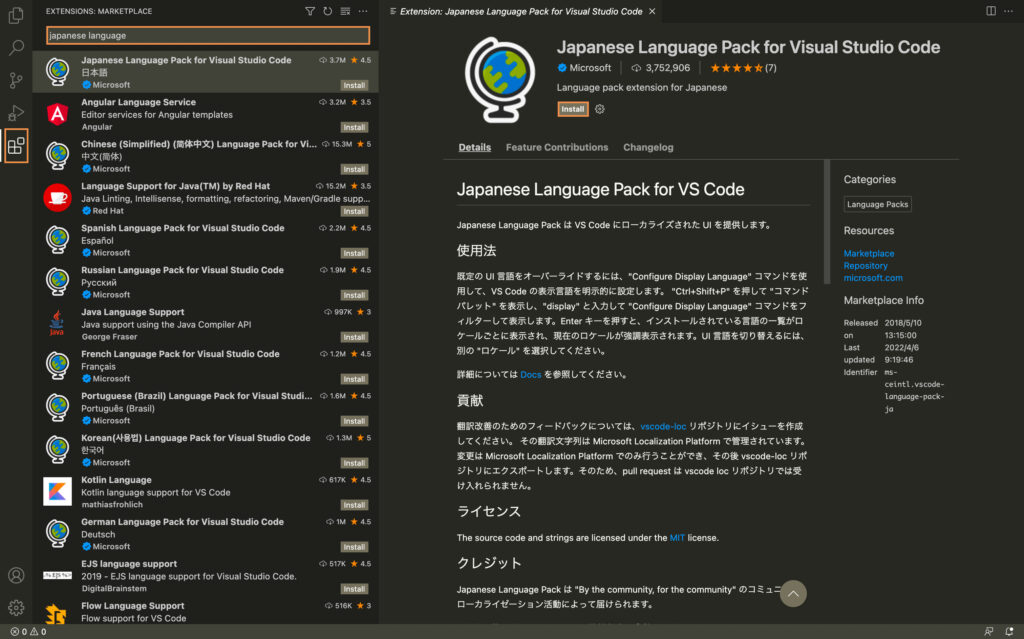
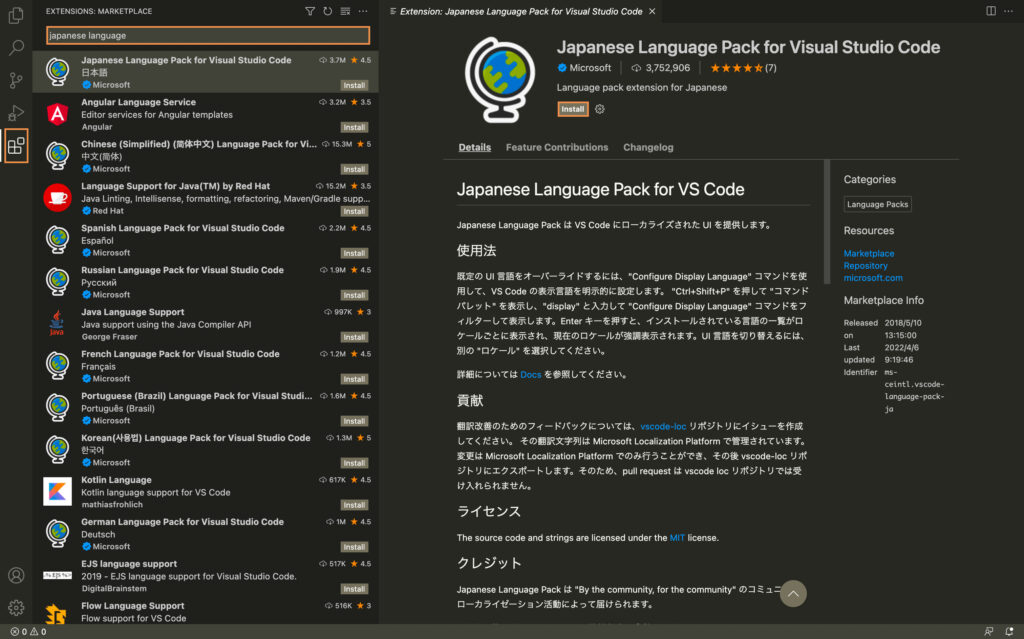
- 左のメニュより拡張機能の画面を表示する
- 左上の検索ボックスに「japanese language」と入力する
- 「Install」ボタンをクリックする
- VS Codeを「再起動」する


おすすめの拡張機能



ついでにHTMLやCSSを使うときに便利な拡張機能も紹介しておくね!



スムーズに作業できるように拡張機能インストールしておくね!



その他にもたくさん拡張機能があるから、
自分に合った拡張機能を入れてみてね!



HTMLの開始タグと終了タグを一緒に変更できるものだよ



HTMLの入力チェックをしてくれるものだよ。



CSSファイルからクラス名やID名を参照して候補を
表示してくれるものだよ。
ブラウザ
「ブラウザ」とはWeb上の情報を閲覧するためのアプリやソフトウェアのことです。
絵を書くときはペイントアプリ、写真を撮るときはカメラアプリを使うように、
Webにある情報を見るためにもその専用のソフトウェアを使います。
Macだとコンパスマークの「Safari」、Windowsだと「e」マークの「Edge」という名前のブラウザが標準でインストールされています。
WebページはHTMLファイルで作っていきますが、その作成したファイルの動作確認をするときにブラウザを使います。
おすすめのブラウザ
ブラウザであれば基本的に機能が同じなのでどれを使っても構いません。
標準でインストールされているブラウザでも良いでしょう。
その中でもGoogle社が開発提供している「Chrome」というブラウザをおすすめします。
世界的にも1番使われていて、使いやすく拡張機能も充実しているので便利に使うことができます。
ブラウザをインストールする方法
おすすめである「Chrome」をインストールする方法を解説します。


「Chromeをダウンロード」ボタンをクリックしてダウンロードをします。
ダウンロードしたファイルをクリックするとインストーラーが起動します。
起動するとダウンロードとインストールが自動的に開始されます。
インストールが完了すると自動的に「Chrome」が起動して使えるようになります。
ツールを用意したら
テキストエディタとブラウザの準備ができたらWebページを作成できるようになります。
用意したツールを使ってHTMLファイルを作成してみましょう。
まとめ



今回はWebページを作成するために必要なツールを解説したよ!
- ブラウザは作成したHTMLファイルを確認するときに利用する
- テキストエディタはHTMLやCSSを記述するために使うテキストツール
- テキストエディタを便利に使うために拡張機能がたくさん用意されている



これでWebページを作成する準備が整った!
これからどんどん作成していくぞ!







