
Webページを作りたいんだけど、どうやって作るの・・・?



Webページは「HTML」という言語を使って作っていくよ!
はじめて聞く言葉もたくさん出てくるけど、
丁寧に解説していくから安心してね!
HTMLとは?
HTMLはWebページの土台となるファイルを作成するための言語です。
言語と言えばプログラミング言語をイメージするかもしれませんが、それとはまた異なった言語となります。
HTMLはマークアップ言語と言って、文章構造を組み立てる言語になります。
HTMLでは「タグ」と呼ばれる記号で囲んで、文章や設定を書いていきます。



HTMLを使うことで作成できるのか!
タグを使って文章を書くことができるんだね!
HTMLファイルを表示してみよう!
HTMLファイルの作成


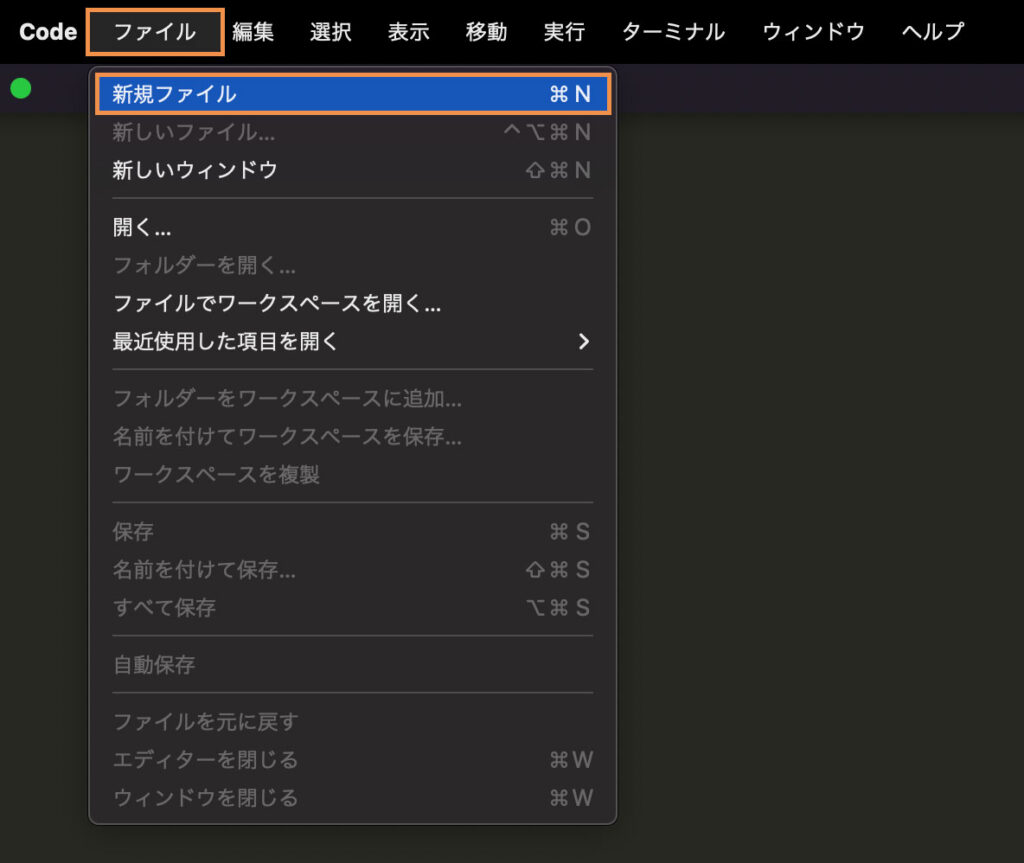
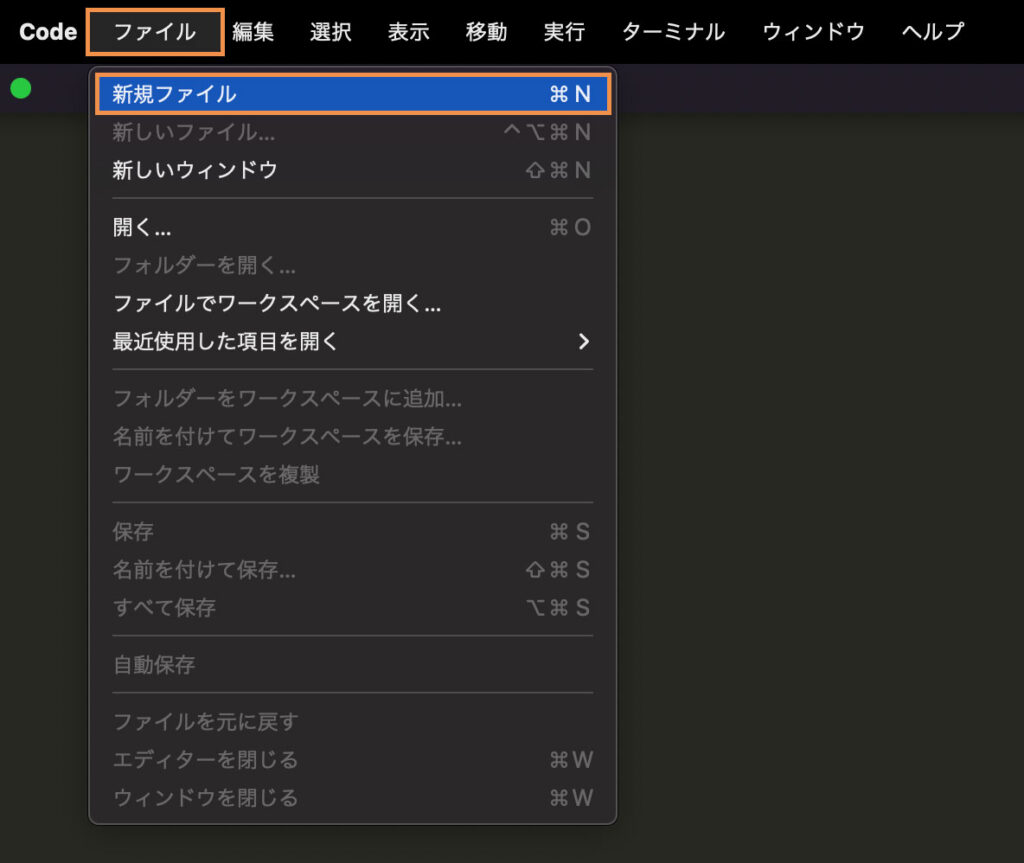
テキストエディタを開きます。
上のメニューから、「ファイル」→「新規ファイル」の順でファイルを作成します。



クリック作業で簡単にファイルを作成できた!
サンプルコードを記述
ブラウザで確認ができるようにサンプルコードを記述します。
詳しい内容は後から解説します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>サンプルタイトル</title>
</head>
<body>
<h1>サンプル見出し</h1>
<p>はじめてのHTML</p>
</body>
</html>


さっき作ったファイルに書いてみるね!
ラクしたいからコピペしよっと。
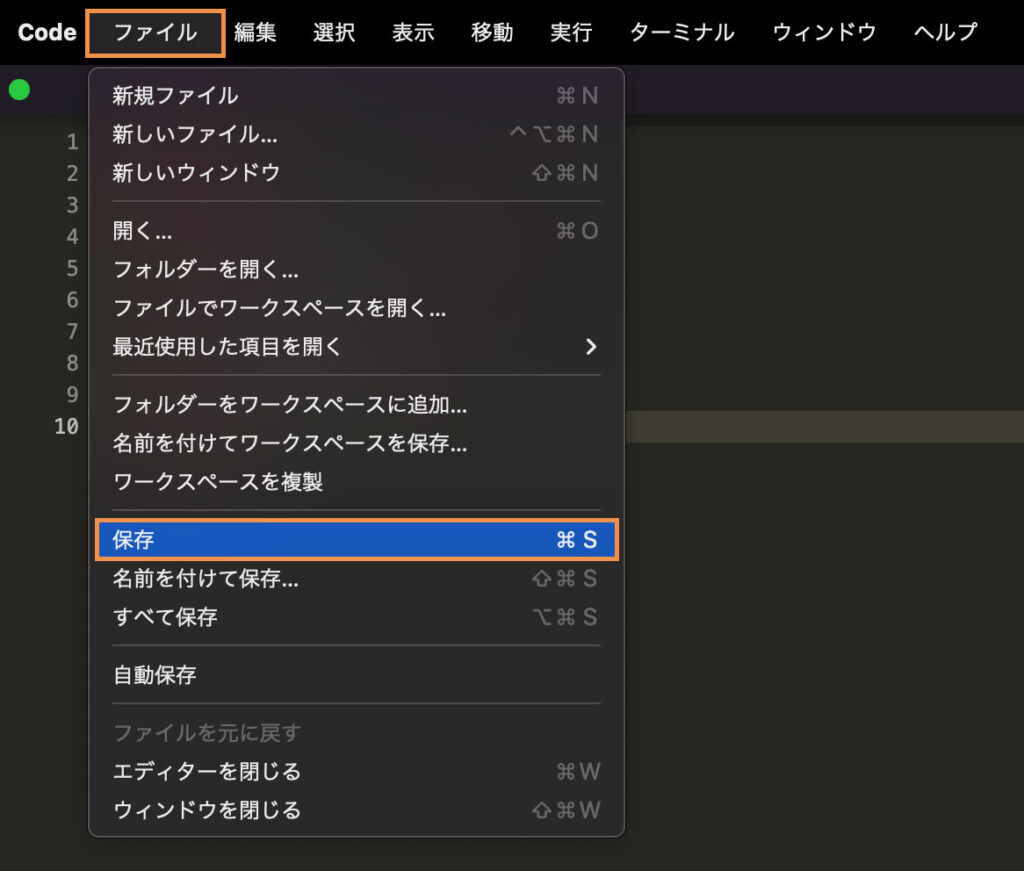
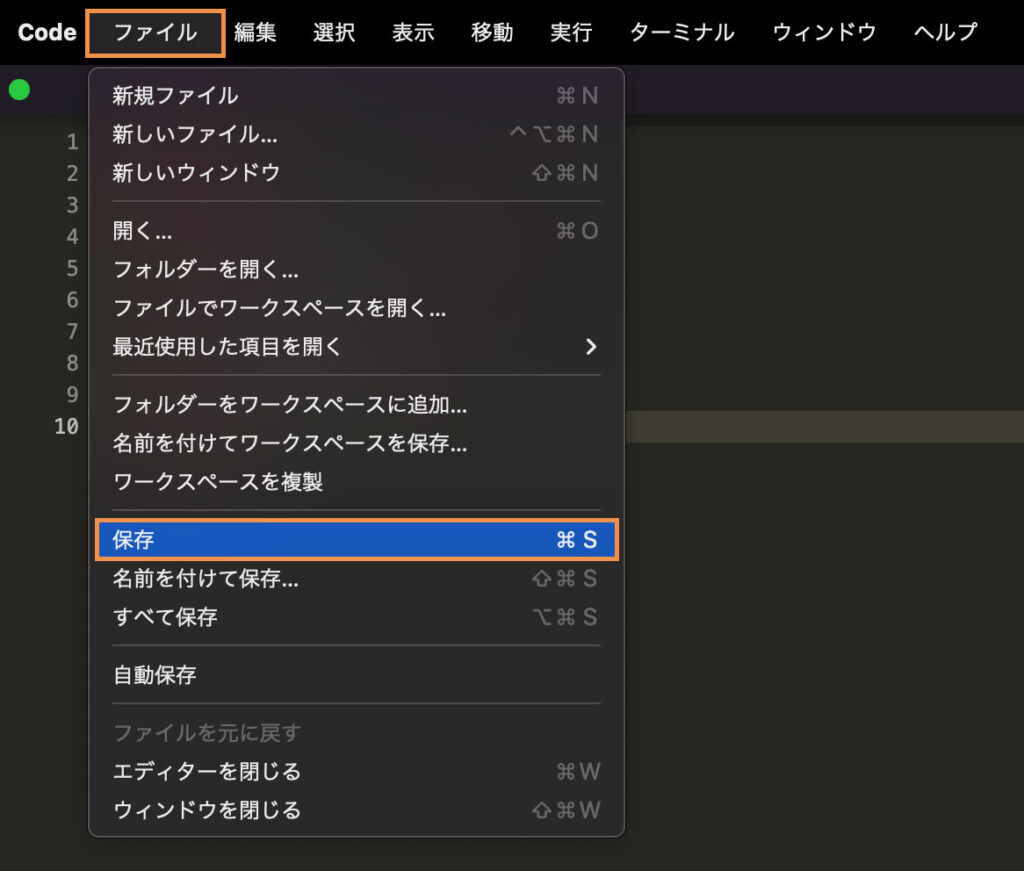
ファイルの保存


「ファイル」→「保存」の順でファイルを保存します。


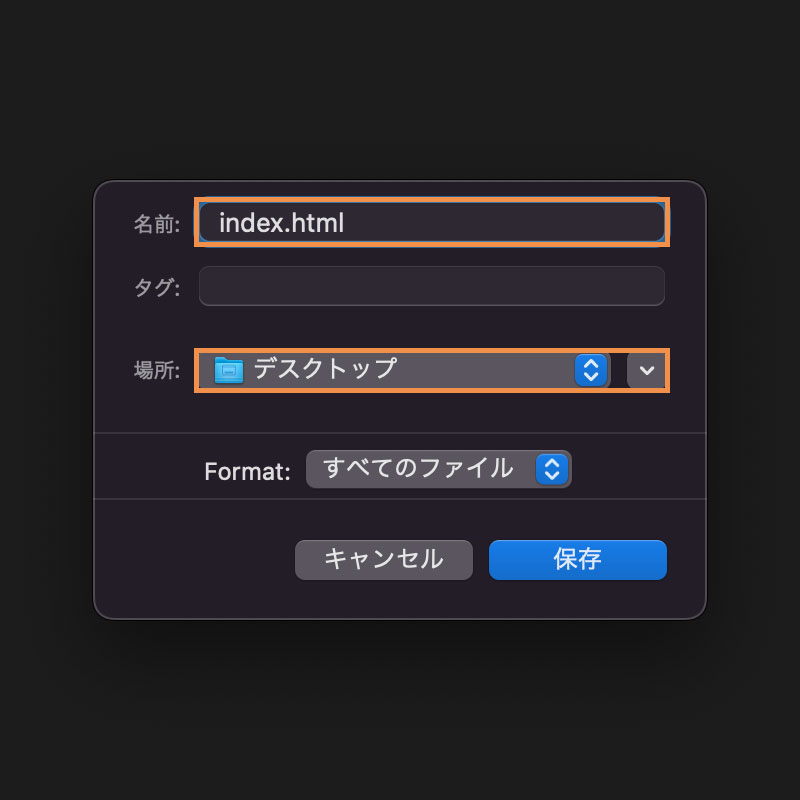
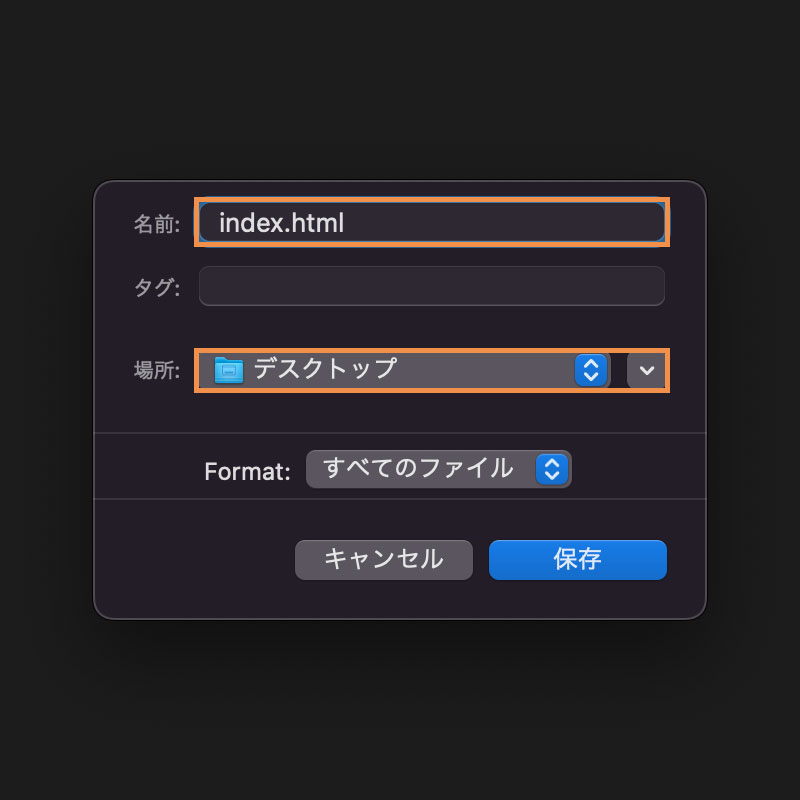
ファイルに名前が付いていないと、ファイル名を入力する欄が表示されます。
ここでは「index.html」にします。
保存先は「場所」より選択できるので保存したい場所を選んでください。
今回は分かりやすいように「デスクトップ」に保存します。



同じように名前を「index.html」にしてデスクトップに保存したよ!
ブラウザで確認


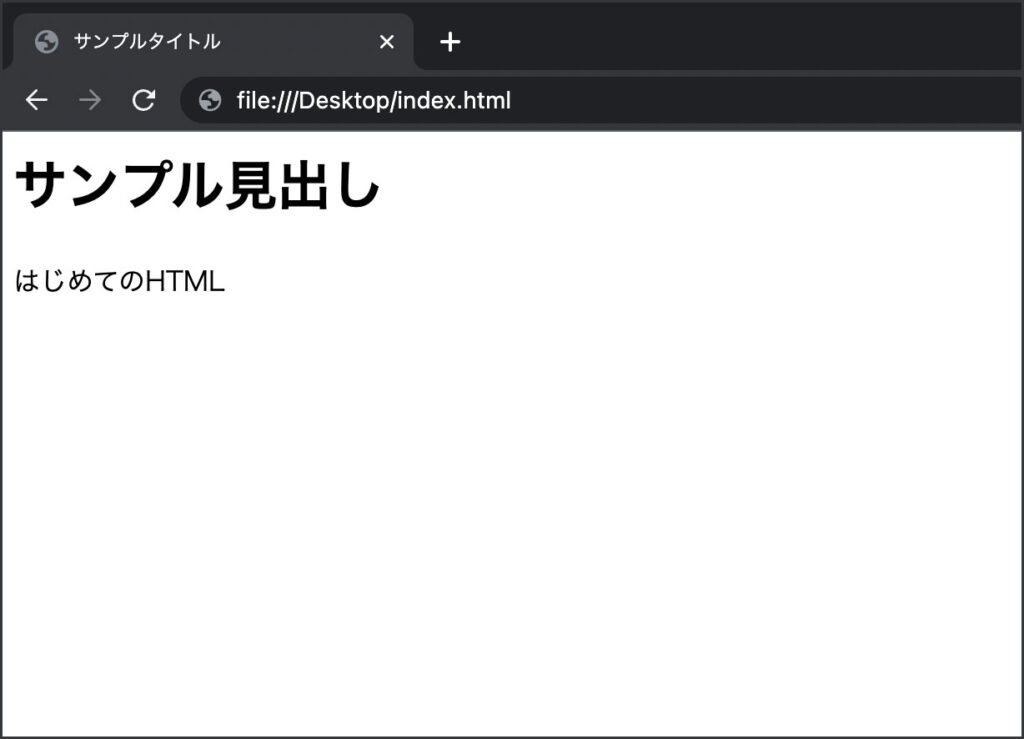
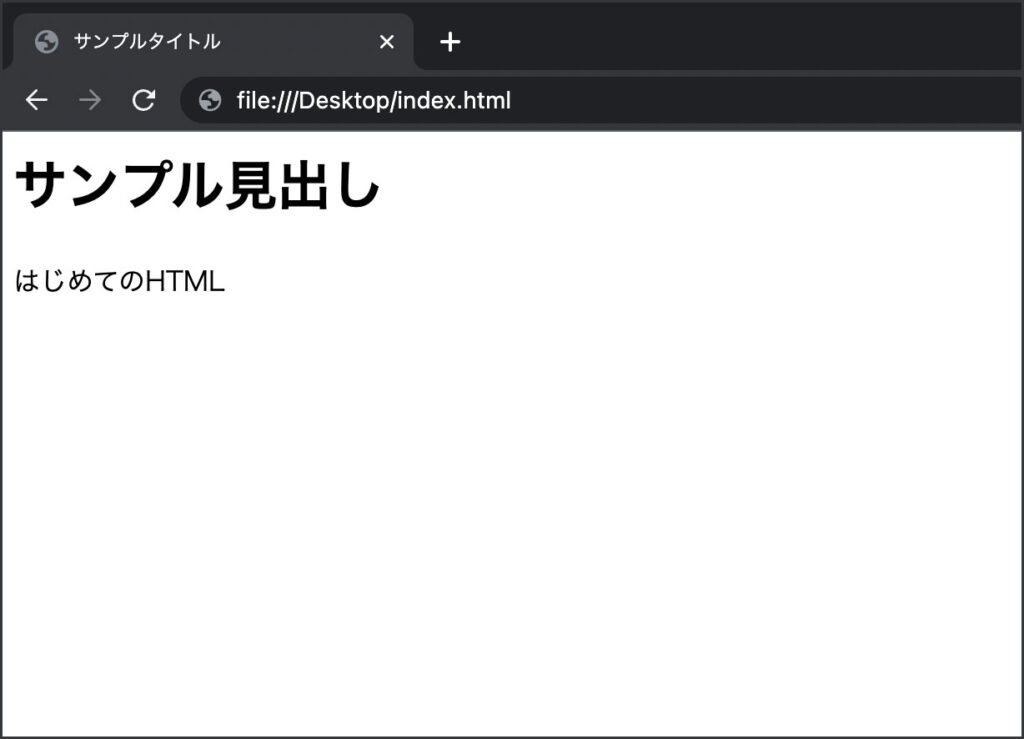
デスクトップにあるindex.htmlファイルを、「ダブルクリック」するとブラウザが起動して左のように表示されます。



表示できた!このようにしてHTMLファイルを作成して確認するんだね!
ファイル名のルール



HTMLファイルに名前を付けるとき、気をつけてほしいことがあるよ。
小文字の半角英数字を使う
日本語などの全角文字はサーバーが対応していません。
そのため大文字と小文字は区別して判断されることがあります。
基本的には小文字の半角英数字を使いましょう。
| 良い例 | 悪い例 |
|---|---|
| sample123.html | サンプルsample123.html |
特殊な記号や空白使わない
ファイル名には「/」、「\」、「”」、「’」、「:」「;」、「スペース」など
使えない記号があるので注意しましょう。
文字を区切るときは「_(アンダースコア)」か「-(ハイフン)」を使いましょう。
| 良い例 | 悪い例 |
|---|---|
| sample_1-2-3.html | sam ple:1,2/3.html |
最初に表示されるファイル
一番最初に表示されるファイル名は「index.html」という名前のファイルになります。
ファイル名は好きな名前で付けることができますが、これは特別な名前になります。
一番最初に表示される基本的なファイル名になるため、URLを指定するときに省略ができます。
| 省略しない場合 | 省略する場合 |
|---|---|
| http://example.com/index.html | http://example.com |
HTMLのタグとは?



HTMLファイルを作成する方法は分かったよ!
でもファイルに書かれている内容の意味が分からないな・・・



HTMLは「タグ」と言うものを使って書いていくよ!
タグの記述には文法もあるから解説していくね!
タグの基本


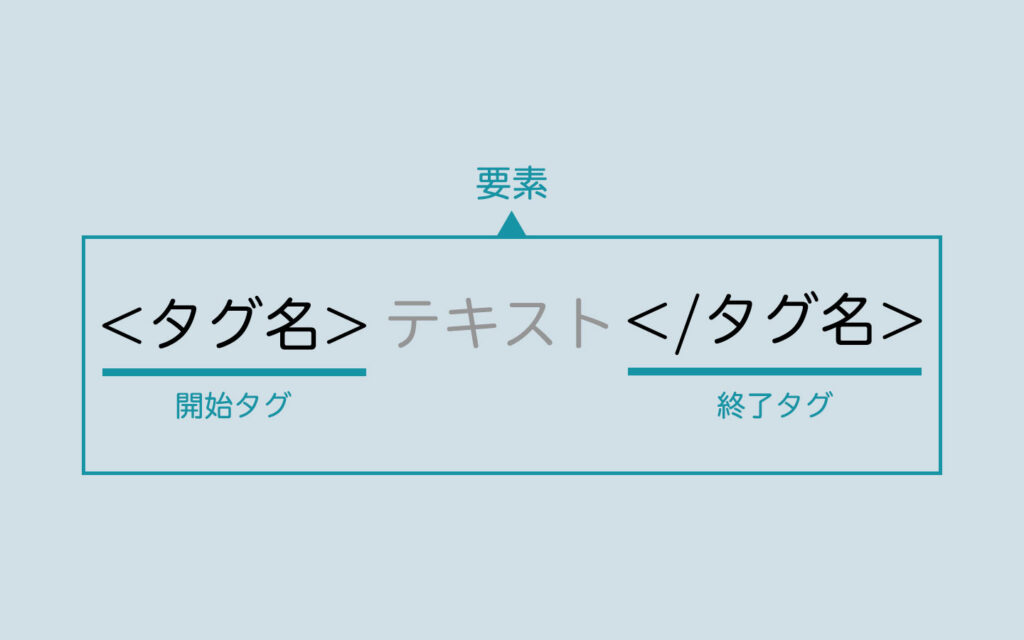
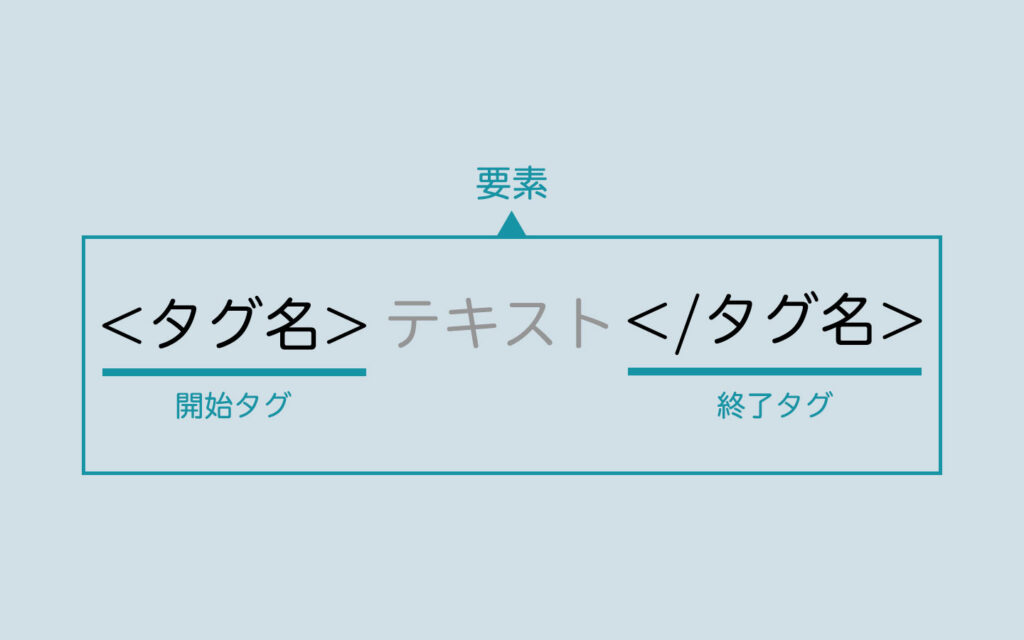
「<」と「>」で囲まれた記号をタグと呼びます。
開始タグと「/」が付いた終了タグの2つのタグで文字列を挟んで記述します。
開始タグから終了タグまでのカタマリは「要素」と言います。
タグの役割
タグには複数の種類があり、それぞれタグの役割が異なります。
例えば<h1>タグで挟むと挟まれた文字は見出しとして表示されます。
<h1>見出し</h1><p>文章</p>タグの入れ子
HTMLではタグの中にタグを記述することができます。
この書き方は「入れ子」と呼ばれます。
入れ子で記述されることが多いので覚えて起きましょう。
<div>
<p>文章<p>
</div>タグの付加情報
<開始タグ名 属性="値">
タグの種類によっては、開始タグに付加情報を付けることができます。
この付加情報の種類を「属性」と言います。
リンクを作成するaタグを例にすると、「href」が属性名で、「リンク先のURL」が値になります。
<a href="リンク先URL">リンク文字</a>


タグってこのようにして使うんだね!
「開始タグ」と「終了タグ」覚えた!
HTMLの構造と文法の基本
サンプルコードの内容を例に、文法を詳しく解説していきます。
サンプルコードの内容はHTMLの基本的な構造で記述されています。
HTMLファイルを書くときの「最初の決まり文句」だと覚えておきましょう。
イメージとしては、白い画用紙を準備するイメージです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルタイトル</title>
</head>
<body>
<h1>サンプル見出し</h1>
<p>はじめてのHTML</p>
</body>
</html><!DOCTYPE html>
DOCTYPE宣言と言われ、どのバージョンのHTMLかを表しています。
HTMLにもバージョンがあり、バージョンを指定したいときに記述します。
現在は「HTML5」が主流で、宣言しなければ自動的に最新のものになります。
実際にファイルを作るときはあまり意識しなくても大丈夫です。
<html>…</html>


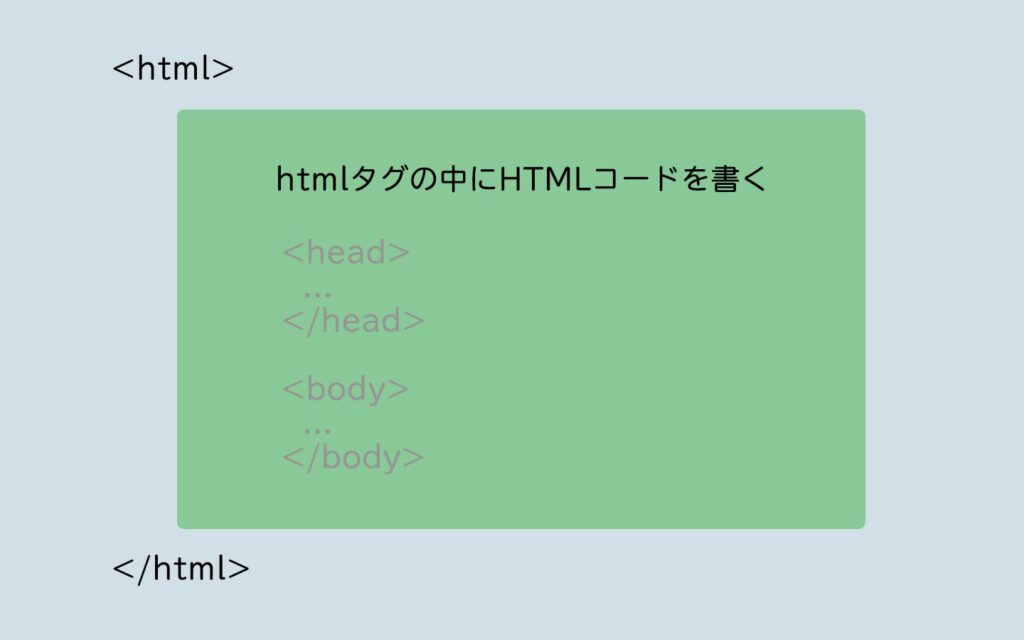
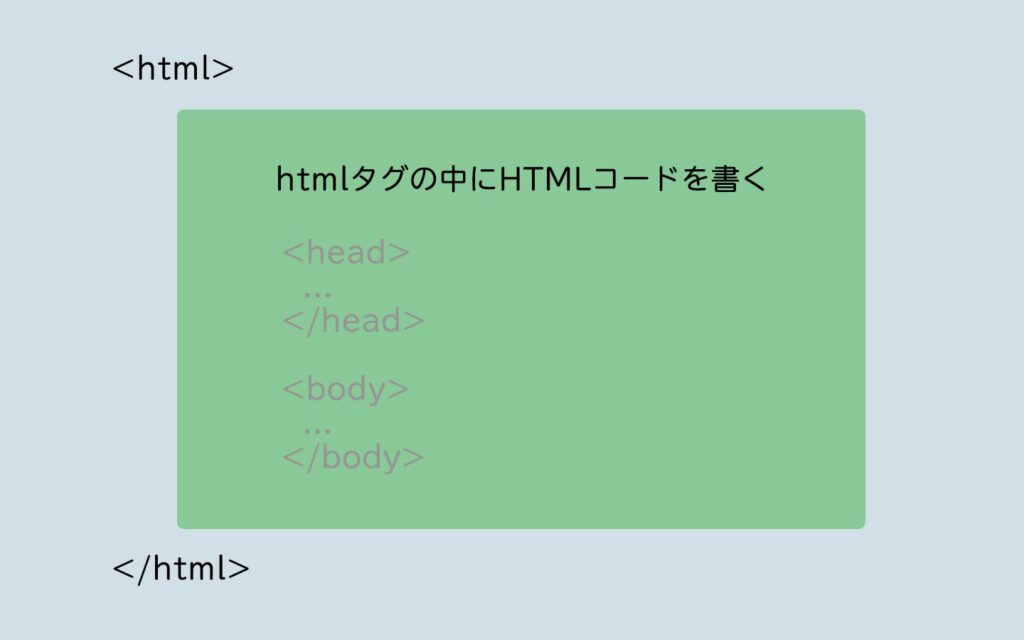
<html>タグはHTMLの文書を表していて、HTMLファイルの最上階に記述します。
このタグにはあまり意味は持ちませんが、最初の決まり文句の1つです。
「lang」属性を付けると言語を設定でき、値に「ja」を付けると日本語の文書を表します。
lang属性は省略することが多いです。
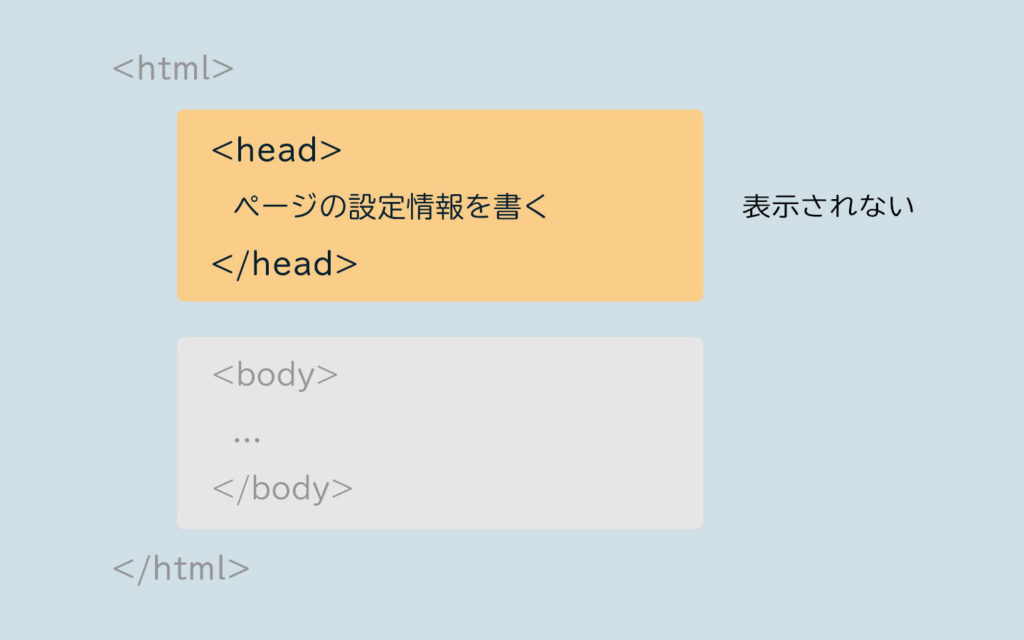
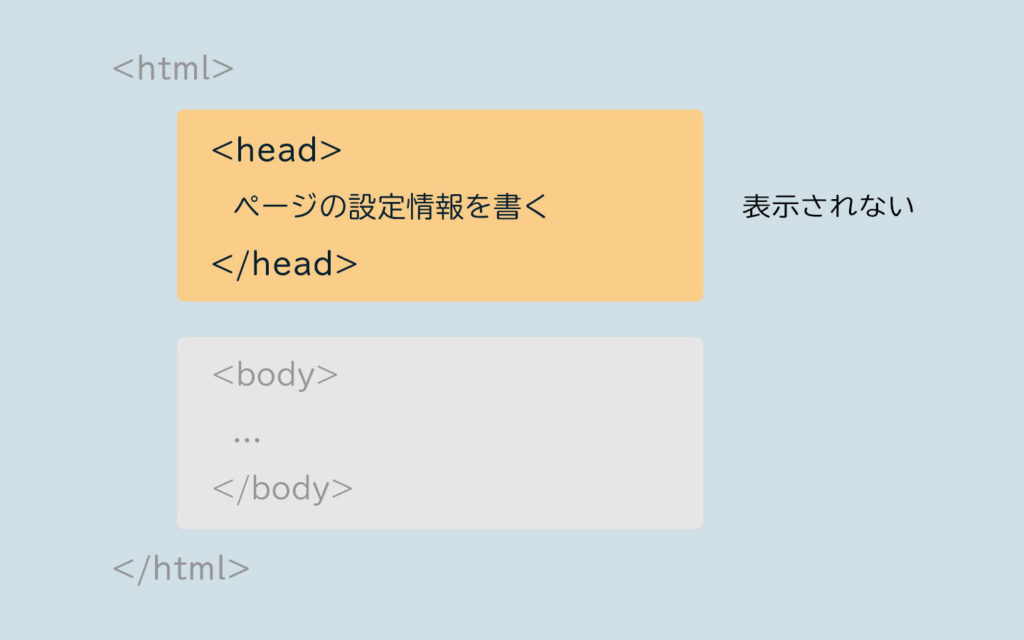
<head>…</head>


<head>タグはページのタイトルや外部ファイルのリンク設定など、ページの設定情報を記述する部分になります。
ここに記述した内容は、ブラウザには表示されない内容となります。
<meta name=”description” content=”…”>
<meta>タグは検索エンジンやブラウザにページの情報を伝えるタグです。
name属性に「description」を指定すると、content属性の値にページの説明文を記述できます。
ブラウザの設定情報を伝えるタグであり、表示内容には影響しません。
最初はあまり使うことはないので、タグについて認識だけしておくだけで大丈夫です。
<meta charset=”UTF-8″>
「charset」属性を使うことで文字コードを指定できます。
ここでは現在主流となっている「UTF-8」を指定しています。
<title>…</title>
<title>タグはページのタイトルを指定できます。
記述したタイトルはブラウザのタブやブックマークしたときなどに使われます。
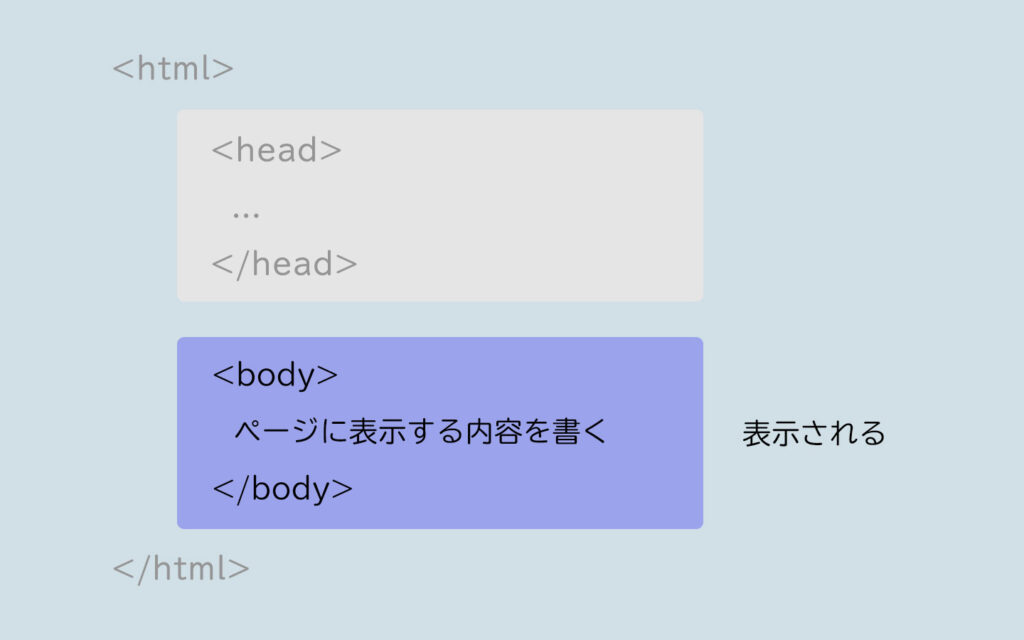
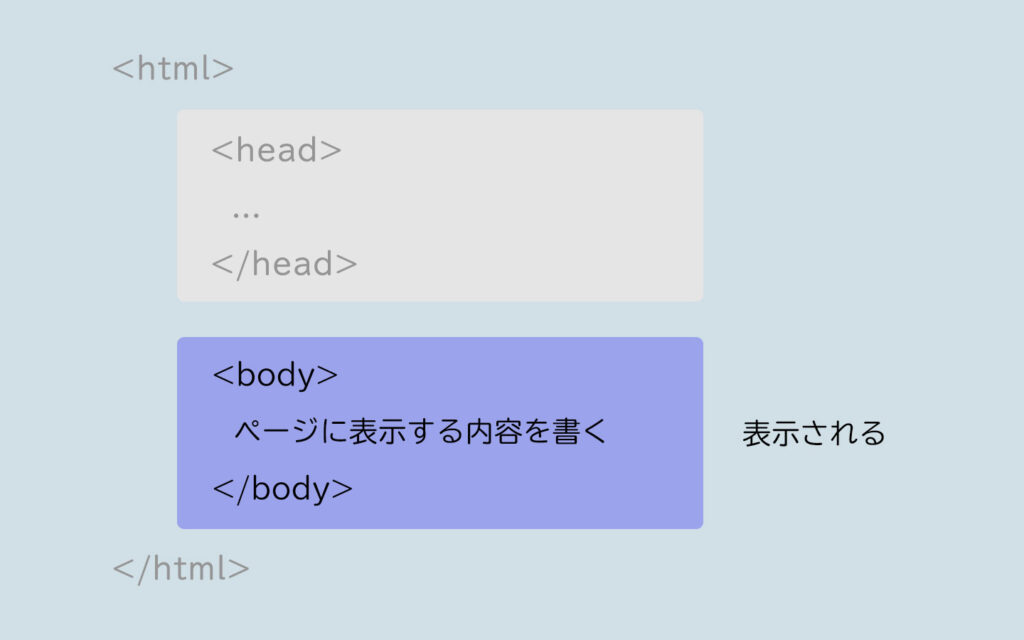
<body>…</body>


<body>タグはページ本体の内容を記述する部分になります。
ここに記述した内容は、ブラウザには表示される内容となります。



タグの意味と使い方が分かると楽しいね!基本だから覚えるぞ!
<html>
<head>
ページの設定情報
</head>
<body>
ページの内容
</body>
</html>まとめ



今回はHTMLファイルの作り方と
HTMLのタグと文法について解説したよ!
- 「〇〇.html」でHTMLファイルを作成することができる
- ファイル名には全角や特殊な記号は使えないので注意する
- 開始タグ(<〇〇>)と終了タグ(</〇〇>)の2つのタグで文字列を挟んで記述する
- 開始タグから終了タグまでのカタマリを要素と言う
- タグには複数の種類がありそれぞれ役割が異なる
- タグの中にタグを記述することができ、それを入れ子と言う
- タグには属性という付加情報を付けることができる
- HTMLファイルを書くときの決まり文句(<html>タグ、<head>タグ、<body>タグ)は必ず記述する必要がある



これでHTMLの基本の書き方が分かった!
もっとHTMLについて詳しくなりたいな!






